Merlin07
Active member
Yeah until I figure somethings out I'll be posting quite a bit xD But any and all help is much appreciated.
Two parts to this.
text-shadow: 0 0 0px none;
it still has the same shadow as the p.title. ( )
)
What's funny is I can change the color separately on the buttons but the shadow for some reason remains the same.
Here's what I have
//Ptitle//
.p-title {
font-weight: 900;// yes I need it to stick out
font-size: 24px;
color: white;
text-shadow: 0 0 5px gold;
}
//Buttons Top Right "Post & Thread"//
.button, a.button {
font-size: 14px;
font-family: Arial, sans-serif;
color: #FFFFFF;
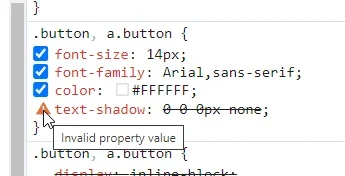
text-shadow: 0 0 0px none;
Two parts to this.
1. I noticed trying to change the p.title font isn't an issue but it also changes the .button and cta.button to the top right (the "New Posts" & "Post Threads..." So no matter if I add something to remove the buttons shadow it inherited from the p.title change i did, such as adding
text-shadow: 0 0 0px none;
it still has the same shadow as the p.title. (
What's funny is I can change the color separately on the buttons but the shadow for some reason remains the same.
Here's what I have
//Ptitle//
.p-title {
font-weight: 900;// yes I need it to stick out
font-size: 24px;
color: white;
text-shadow: 0 0 5px gold;
}
//Buttons Top Right "Post & Thread"//
.button, a.button {
font-size: 14px;
font-family: Arial, sans-serif;
color: #FFFFFF;
text-shadow: 0 0 0px none;
2. For some reason the weight doesn't make a difference.
Now I'm starting to wonder If I missed something or it's "text-shadow" has an invalid value? I figured it's all html