<!-- forums -->
<xen:if is="{$tabs.forums}">
<li class="navTab forums {xen:if $tabs.forums.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<!-- drop-down ONLY menu from main forums tab, does not display as secondary menu -->
<a href="{$tabs.forums.href}" class="navLink NoPopupGadget" rel="Menu">Community</a>
<div class="{xen:if {$tabs.forums.selected}, 'tabLinks','Menu JsOnly tabMenu' } forumsTabLinks">
<div class="primaryContent menuHeader">
<h3>{$tabs.forums.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
<ul class="secondaryContent blockLinksList">
<xen:hook name="navigation_tabs_forums">
<xen:if is="{$visitor.user_id}"><li><a href="{xen:link 'forums/-/mark-read', $forum, 'date={$serverTime}'}" class="OverlayTrigger">{xen:phrase mark_forums_read}</a></li></xen:if>
<xen:if is="{$canSearch}"><li><a href="{xen:link search, '', 'type=post'}">{xen:phrase search_forums}</a></li></xen:if>
<xen:if is="{$visitor.user_id}">
<li><a href="{xen:link 'watched/forums'}">{xen:phrase watched_forums}</a></li>
<li><a href="{xen:link 'watched/threads'}">{xen:phrase watched_threads}</a></li>
</xen:if>
<li><a href="{xen:link 'find-new/posts'}" rel="nofollow">{xen:if $visitor.user_id, {xen:phrase new_posts}, {xen:phrase recent_posts}}</a></li>
</xen:hook>
</ul>
</div>
</li>
<li class="navTab forums {xen:if $tabs.forums.selected, 'selected', 'PopupClosed'}">
<!-- secondary sub-menu when tab is selected only, does not add drop-down menu to parent top level tab -->
<div class="{xen:if {$tabs.forums.selected}, 'tabLinks','Menu JsOnly tabMenu' } forumsTabLinks">
<ul class="secondaryContent blockLinksList">
<xen:hook name="navigation_tabs_forums">
<xen:if is="{$visitor.user_id}"><li><a href="{xen:link 'forums/-/mark-read', $forum, 'date={$serverTime}'}" class="OverlayTrigger">{xen:phrase mark_forums_read}</a></li></xen:if>
<xen:if is="{$canSearch}"><li><a href="{xen:link search, '', 'type=post'}">{xen:phrase search_forums}</a></li></xen:if>
<xen:if is="{$visitor.user_id}">
<li><a href="{xen:link 'watched/forums'}">{xen:phrase watched_forums}</a></li>
<li><a href="{xen:link 'watched/threads'}">{xen:phrase watched_threads}</a></li>
</xen:if>
<li><a href="{xen:link 'find-new/posts'}" rel="nofollow">{xen:if $visitor.user_id, {xen:phrase new_posts}, {xen:phrase recent_posts}}</a></li>
</xen:hook>
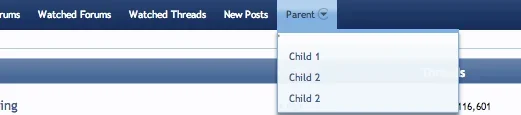
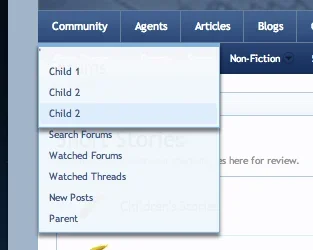
<li class="Popup PopupControl PopupContainerControl"><a href="#" rel="Menu">Parent</a>
<div class="Menu JsOnly tabMenu">'
<ul class="secondaryContent blockLinksList">
<li><a href="#" class="natMenuLevel0">Child 1</a></li>
<li><a href="#" class="natMenuLevel0">Child 2</a></li>
<li><a href="#" class="natMenuLevel0">Child 2</a></li>
</ul>
</div>
</li>
</ul>
</div>
</li>
</xen:if>