You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
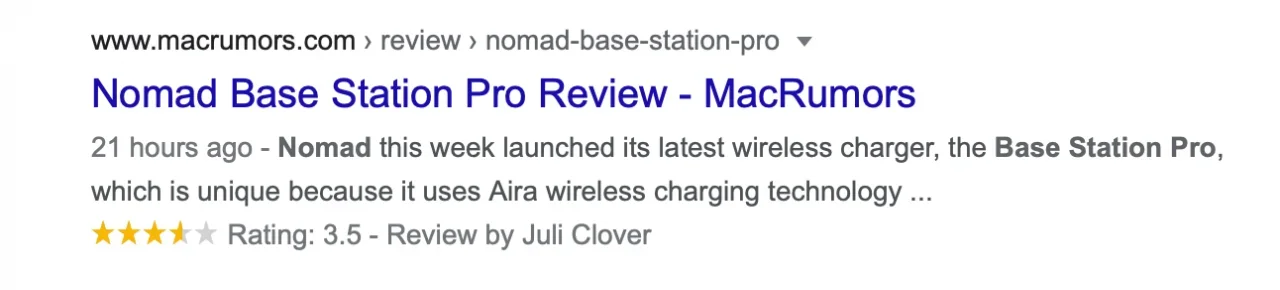
XF 2.2 Stars rating on the google snippet
- Thread starter John rus
- Start date
Solution
i rewrite in xfrm_resource_view code <script type="application/ld+json"> .... </script> on correct code, and google checked it correct
checked on the page https://search.google.com/test/rich-results
checked on the page https://search.google.com/test/rich-results
bzcomputers
Well-known member
Because the resource page template does not include Rating Schema.
Something as simple as integrating microdata like this would do it:
Something as simple as integrating microdata like this would do it:
HTML:
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue"><?= $averagerating ?></span>
<span itemprop="ratingCount"><?= $ratingcount ?></span>
<span itemprop="reviewCount"><?= $reviewcount ?></span></div>@bzcomputers that assumes that Google search results would pull ratings from individual web sites which is not usually the case. Google uses Google Reviews ratings and ratings from certain large rating sites like Yelp but you're not likely going to see much benefit from your individual forum ratings, other than for your members.
bzcomputers
Well-known member
@bzcomputers that assumes that Google search results would pull ratings from individual web sites which is not usually the case. Google uses Google Reviews ratings and ratings from certain large rating sites like Yelp but you're not likely going to see much benefit from your individual forum ratings, other than for your members.
Not true at all. Google will pull ratings from individual sites as long as the schema exists. I have numerous sites that do this including a XF one using the exact schema posted above.
There are great benefits to having enhanced search results showing your ratings on Google.
bzcomputers
Well-known member
All the above.In what way do you see benefits? Ranking? Do the rating stars show up in search results?
Last edited:
arn
Well-known member
Template xfrm_resource_view have code for microdata application/ld+json, but google not show stars in the SERPsBecause the resource page template does not include Rating Schema.
Something as simple as integrating microdata like this would do it:
HTML:<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> <span itemprop="ratingValue"><?= $averagerating ?></span> <span itemprop="ratingCount"><?= $ratingcount ?></span> <span itemprop="reviewCount"><?= $reviewcount ?></span></div>
sorry for my bad English<script type="application/ld+json">
{
"@type": "CreativeWork",
"@id": "{{ link('canonical:resources', $resource)|escape('json') }}",
"name": "{$resource.title|escape('json')}",
"headline": "{$resource.title|escape('json')}",
"alternativeHeadline": "{$resource.tag_line|escape('json')}",
"description": "{$descSnippet|escape('json')}",
<xf:if is="$resource.isVersioned()">
"version": "{$resource.CurrentVersion.version_string|escape('json')}",
</xf:if>
<xf:if is="$xf.options.xfrmAllowIcons AND $resource.icon_date">
"thumbnailUrl": "{{ $resource.getIconUrl('s', true)|escape('json') }}",
</xf:if>
"dateCreated": "{{ date($resource.resource_date, 'c')|escape('json') }}",
"dateModified": "{{ date($resource.last_update, 'c')|escape('json') }}",
<xf:if is="$resource.rating_count">"aggregateRating": {
"@type": "AggregateRating",
"ratingCount": "{$resource.rating_count|escape('json')}",
"ratingValue": "{$resource.rating_avg|escape('json')}"
},</xf:if>
<xf:if is="$resource.hasViewableDiscussion()">
"discussionUrl": "{{ link('canonical:threads', $resource.Discussion)|escape('json') }}",
</xf:if>
"author": {
"@type": "Person",
"name": "{{ ($resource.User ? $resource.User.username : $resource.username)|escape('json') }}"
}
}
</script>
bzcomputers
Well-known member
Yeah, I didn't see the ld+json code before. It looks fine so it should be able to produce enhanced search results. Of course Google will always have the last say, but as for schema integration it appears correct.Template xfrm_resource_view have code for microdata application/ld+json, but google not show stars in the SERPs
sorry for my bad English
This sounds like an issue i posted about recently

 xenforo.com
xenforo.com

RM 2.2 - Invalid object type for field "itemReviewed"
I got errors from Google Console for all the resources with a review on my site. It appears that Google found Xenforo rating schema is not following their standard. Here is the link to the resource in question. https://quantnet.com/resources/fordham-university-quantitative-finance-program.22/
yes, code xfrm_resource_view not contains @context": "http://schema.org" and some other values, so there are no starsThis sounds like an issue i posted about recently
I fixed it for my forum, will see google reaction
Is the code above the fix?yes, code xfrm_resource_view not contains @context": "http://schema.org" and some other values, so there are no stars
I fixed it for my forum, well see google reaction
no, i fix two template - page_container and xfrm_resource_view
but i fix for my specific forum tematic only
page_container contains code, which does not allow you to check in Google service - https://search.google.com/test/rich-results
put a condition there on browser UserAgent
but i fix for my specific forum tematic only
page_container contains code, which does not allow you to check in Google service - https://search.google.com/test/rich-results
put a condition there on browser UserAgent
bzcomputers
Well-known member
The issue is the generic schema type "CreativeWork" which was used by all Resource Manager resources used to give enhanced search results with review/rating information on Google, this is no longer the case. The "CreativeWork" type was removed from the Google approved schema list supporting enhanced reviews/ratings search results earlier this year.
This is the list of Google approved schema types that will show enhanced search results for reviews/ratings:
Google also supports reviews for the following schema.org types (and their subtypes):
Thankfully XF has chosen to leave the schema in Resource Manager because it can still produce rich search engine results with search engines other than Google, for example Bing.
You can also personally edit the schema type from within the "xfrm_resource_view" (Line 15). If your specific site has resources that fall under just one specific resource type listed above you can edit the XF template and gain enhanced search results back on Google for your resources.
Media Gallery uses the "MediaObject" type so it does not have any schema issues at this time and will produce enhanced search results within Google search.
This is the list of Google approved schema types that will show enhanced search results for reviews/ratings:
Google also supports reviews for the following schema.org types (and their subtypes):
- CreativeWorkSeason
- CreativeWorkSeries
- Episode
- Game
- MediaObject
- MusicPlaylist
- MusicRecording
- Organization
Thankfully XF has chosen to leave the schema in Resource Manager because it can still produce rich search engine results with search engines other than Google, for example Bing.
You can also personally edit the schema type from within the "xfrm_resource_view" (Line 15). If your specific site has resources that fall under just one specific resource type listed above you can edit the XF template and gain enhanced search results back on Google for your resources.
Media Gallery uses the "MediaObject" type so it does not have any schema issues at this time and will produce enhanced search results within Google search.
@bzcomputers
So in line 15, just change it to "@type": "Course", if my resources are online courses?
Is that the only thing done to get it to work on google?
I tried the rich result test but it ALWAYS timed out. Not sure if the source code is buggy
 search.google.com
search.google.com
So in line 15, just change it to "@type": "Course", if my resources are online courses?
Is that the only thing done to get it to work on google?
I tried the rich result test but it ALWAYS timed out. Not sure if the source code is buggy
Rich Results Test - Google Search Console
bzcomputers
Well-known member
I've had trouble with the Rich Test Results also at times. It appears you need to be logged in to Google and the site domain needs to be a property in your Google Search Console, then the results typically come through. It may be set this may so that only the site owner can test results on their domain.@bzcomputers
So in line 15, just change it to "@type": "Course", if my resources are online courses?
Is that the only thing done to get it to work on google?
I tried the rich result test but it ALWAYS timed out. Not sure if the source code is buggy
Rich Results Test - Google Search Console
search.google.com
Another option is to copy and paste the actual script code, this seems to be less buggy.
As for your url, I used the second method and copied your schema script to test it. It comes back now as eligible for rich results, so it is fixed. It has one recommendation to add the "provider" field, which is says is optional.
Here is Google's example of a Course schema (this does not contain review/ratings details):
JavaScript:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Course",
"name": "Introduction to Computer Science and Programming",
"description": "Introductory CS course laying out the basics.",
"provider": {
"@type": "Organization",
"name": "University of Technology - Eureka",
"sameAs": "http://www.ut-eureka.edu"
}
}
</script>You can follow the Google example to add "provider" details if you decide to.
Similar threads
- Question
- Replies
- 2
- Views
- 335
- Poll
- Replies
- 23
- Views
- 2K
- Question
- Replies
- 2
- Views
- 263
- Replies
- 3
- Views
- 482
- Replies
- 0
- Views
- 211