Shelley
Well-known member
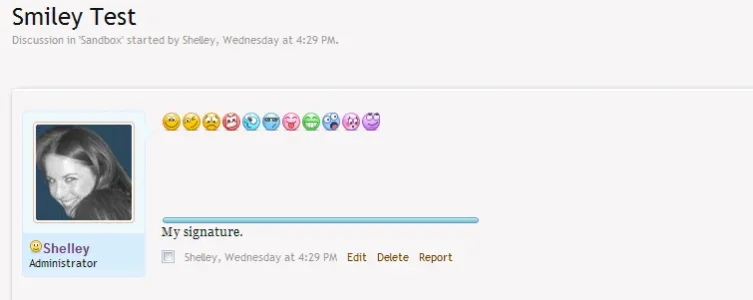
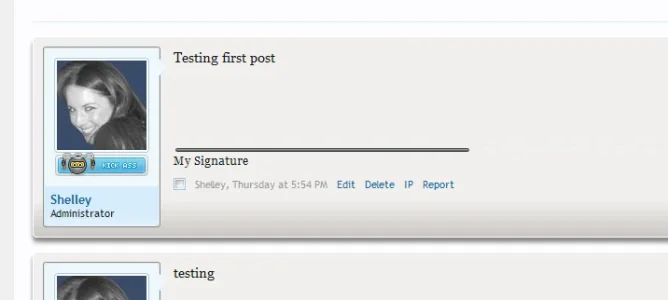
This tip will remove the dashed line seperator from posts and replace it with an image to separate your content data from your signature data which I feel on a cosmetic scale looks and feels better. This is for those using beta 3.
Firstly, Log into your Admincp >>Appearance >> Style Properties >> Message Elements >> Signature and paste in the following code into the Additional CSS box:
Ensure that you upload the image xensignature_seperator.png to your icons folder styles/default/xenforo/icons
Once you've pasted the code into the Additonal CSS box y0u'll notice that the existing dashed line is still present simply remove that instance from the drop down and your all done.
Firstly, Log into your Admincp >>Appearance >> Style Properties >> Message Elements >> Signature and paste in the following code into the Additional CSS box:
Code:
background-image: url(styles/default/xenforo/icons/xensignature_seperator.png);
background-repeat: no-repeat;
font-size: 9pt;
margin-top: 5px;
padding: 8px 0 0;Ensure that you upload the image xensignature_seperator.png to your icons folder styles/default/xenforo/icons
Once you've pasted the code into the Additonal CSS box y0u'll notice that the existing dashed line is still present simply remove that instance from the drop down and your all done.