Steve F
Well-known member
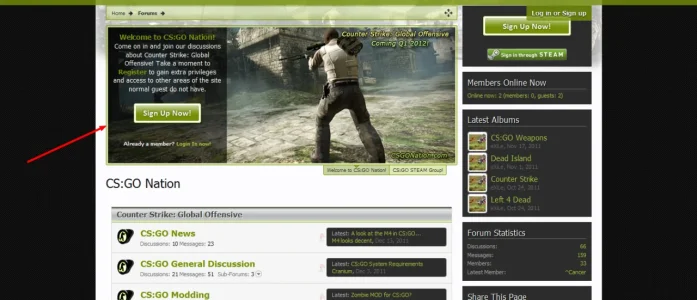
Here is some simple steps to creating a Welcome Notice, I use it on my site and have had a few members ask about it here.
The idea originated from Kier's example in this post. I just added the "Sign Up Now" button and made some extra CSS rules for my needs.
First off create a new notice by navigating to ACP -> List Notices -> Create New Notice
Under the Notice Options tab is where we will add the HTML for the Notice and configure the options.
HTML:
--------------------------------------------------------------------------------------
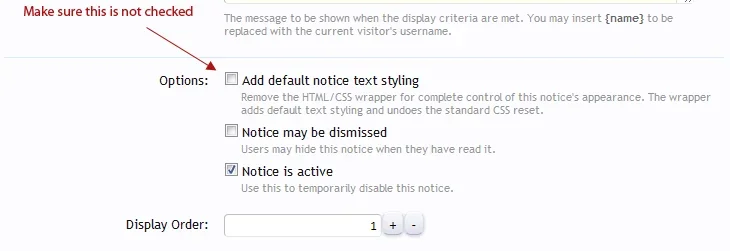
Options:
Note: Add default notice text styling must be unchecked for everything to display correctly and to have control over the notice.

--------------------------------------------------------------------------------------
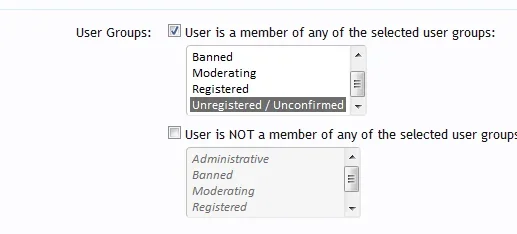
User Criteria:
Under the User Criteria tab we will set which users will see the notice.

--------------------------------------------------------------------------------------
CSS:
Add to the EXTRA.css template
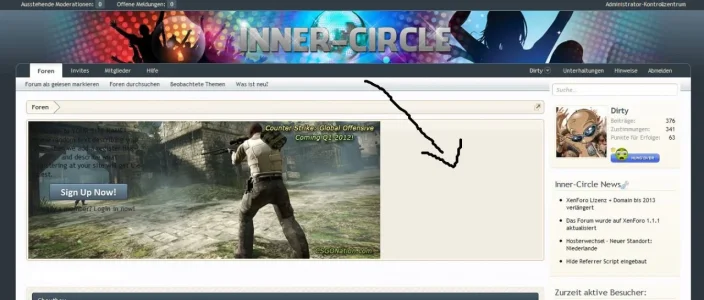
Of course you can change the class names ect to something totally different if you wish as I did this for my own site.
Enjoy
The idea originated from Kier's example in this post. I just added the "Sign Up Now" button and made some extra CSS rules for my needs.
First off create a new notice by navigating to ACP -> List Notices -> Create New Notice
Under the Notice Options tab is where we will add the HTML for the Notice and configure the options.
HTML:
Code:
<img src="/styles/notice-background.png" style="display:block; width:672px;" title="EXAMPLE" />
<div class="csgoIntro" style="position:absolute; top:0; left:0; height:100%; width:230px;">
<div style="padding: 10px;">
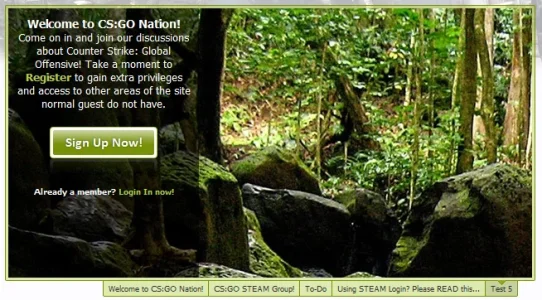
<h4>Welcome to YOUR SITE NAME!</h4>
<p>Some random text describing your site. Then we add a register link <a href="http://YOUR-DOMAIN.com/login/">Register</a> and describe what registering at your site will get the guest.</p>
<div class="noticeButtonContainer">
<label for="LoginControl" id="SignupButton"><a href="http://YOUR-DOMAIN.com/login" class="inner"><b>Sign Up Now!</b></a></label>
</div>
<div class="csgoMember">Already a member? <a href="http://YOUR-DOMAIN.com/login/">Login Now!</a></div>
</div>
</div>--------------------------------------------------------------------------------------
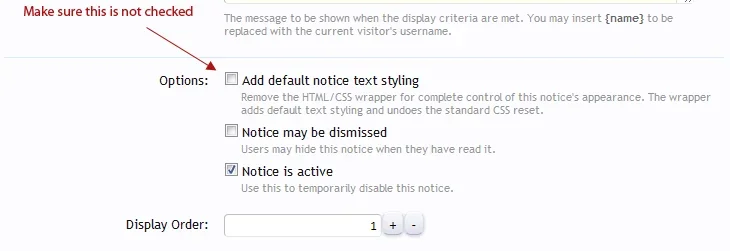
Options:
Note: Add default notice text styling must be unchecked for everything to display correctly and to have control over the notice.

--------------------------------------------------------------------------------------
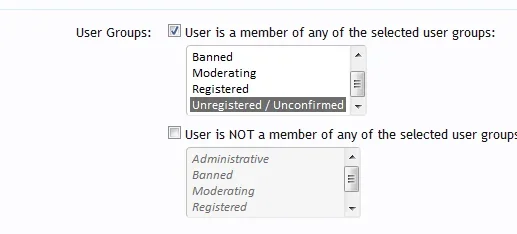
User Criteria:
Under the User Criteria tab we will set which users will see the notice.

--------------------------------------------------------------------------------------
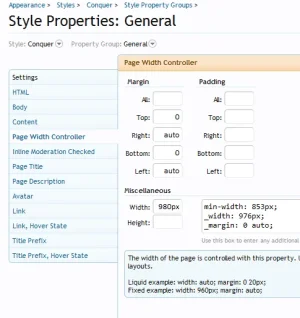
CSS:
Add to the EXTRA.css template
Code:
.noticeButtonContainer
{
width: 190px;
padding: 10px;
}
.csgoIntro
{
background: rgba(0,0,0, 0.6);
color: #ffffff;
font-size: 13px;
text-align: center;
}
.csgoIntro a
{
color: @secondaryMedium;
font-weight: bold;
}
.csgoIntro h4
{
color: @secondaryMedium;
font-size: 14px;
font-weight: bold;
}
.csgoMember
{
font-size: 9px;
font-weight: bold;
}
.csgoMember a
{
color: @secondaryLight;
}Of course you can change the class names ect to something totally different if you wish as I did this for my own site.
Enjoy
Last edited by a moderator: