B
bogus
Guest
Because of the very flat look of the Sidebar i was playing a bit with look of it. Its not a big thing but maybe anyone can use it
This is for the default Sidebar and will also change the setting for jaxel´s Portal Sidebar.
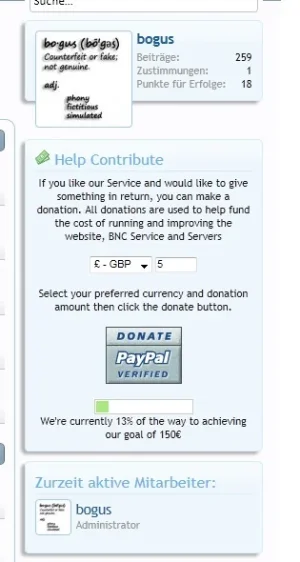
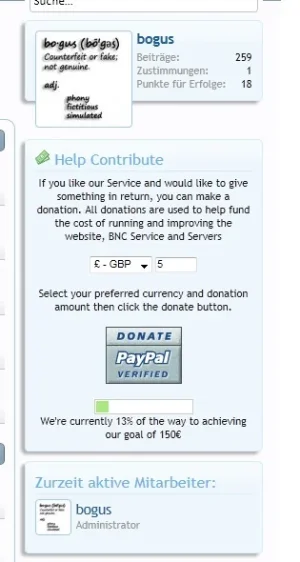
At the end it will look like in the picture

First of all open the EXTRA.css Template (Appearance - Templates - Default Style - EXTRA.css) and add the following to it
Then Save and Exit - nothing else to do here anymore
Now open sidebar.css Template and delete this
This is needed because the overflow cuts off the shadow and border (credits are going to Jake Bunce). Therefore we´ve added the .sidebar .visitorPanel to the Extra.css
Save and Exit.
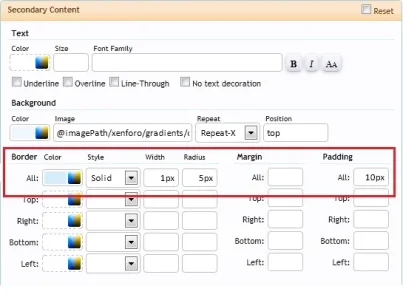
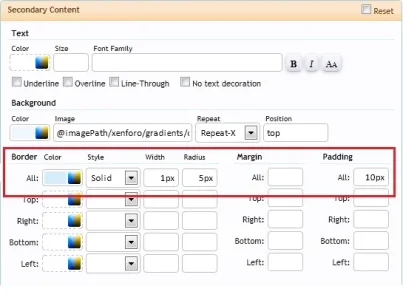
Open now Appearance - Styles - Default Style - Style Property Groups - Building Blocks - Secondary Content
and change the settings as shown
(i have deleted the bottom Border and added the Settings to all. For the Border Color i have choosen @primaryLighterStill)

Same here, play with the Numbers till they fit.
If you are done, click on Update Style Properties. No open or refresh your Page.
You can watch it live here
This is for the default Sidebar and will also change the setting for jaxel´s Portal Sidebar.
At the end it will look like in the picture

First of all open the EXTRA.css Template (Appearance - Templates - Default Style - EXTRA.css) and add the following to it
Code:
/* Sidebar Shadow & Visitor Panel without Overflow */
.sidebar .section .secondaryContent {
box-shadow:-4px 3px 2px #B3B3B3; // to get a left sided shadow use 4px instead of -4px, to get a darker shadow change #B3B3B3 to your needs
}
.sidebar .visitorPanel {
padding-bottom: 30px; //play with this setting till it fits your needs
width: 250px
}Now open sidebar.css Template and delete this
Code:
.sidebar .visitorPanel
{
overflow: hidden; zoom: 1;
}Save and Exit.
Open now Appearance - Styles - Default Style - Style Property Groups - Building Blocks - Secondary Content
and change the settings as shown
(i have deleted the bottom Border and added the Settings to all. For the Border Color i have choosen @primaryLighterStill)

Same here, play with the Numbers till they fit.
If you are done, click on Update Style Properties. No open or refresh your Page.
You can watch it live here