Shelley
Well-known member
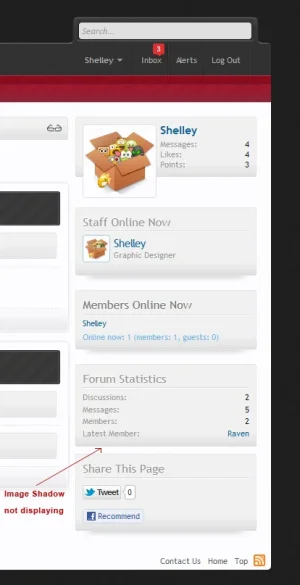
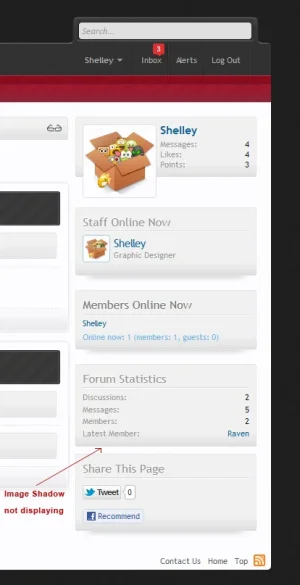
I'm sure I've overlooked something but I've been trying to get an image shadow I created soley for the the sideblocks (using the css below) but for some odd reason I can't get it displaying under the forum statistics block. I'm sure a fresh pair of eyes can see what I missed bare in mind the css I tried doing isn't included below as I removed this since i couldn't get it to display.
I know the obvious solution but bare in mind I'm not wanting it to display under the visitors panel as it cuts across the avatar and not including it there was intentional.
Thanks

I know the obvious solution but bare in mind I'm not wanting it to display under the visitors panel as it cuts across the avatar and not including it there was intentional.
Thanks
Code:
.staffOnline.section:after, .sidebar .membersOnline.section:after, .sidebar .sharePage.section:after {
background: url("@imagePath/xenforo/gradients/sidebar-shadow.png") no-repeat scroll center bottom #FCFCFF;
content: "";
position: relative;
display: block;
height: 10px;
}