Shelley
Well-known member
Shelley submitted a new resource:
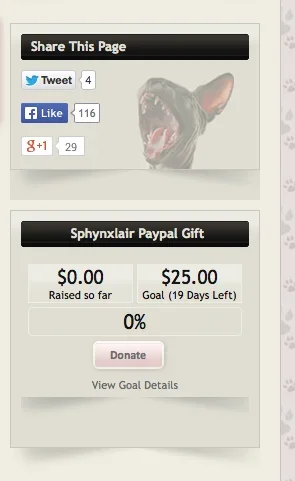
Diagonal shadow under sidebar blocks - This guide allows for a diagonal shadow under sidebar blocks.
Read more about this resource...
Diagonal shadow under sidebar blocks - This guide allows for a diagonal shadow under sidebar blocks.
View attachment 44994
Summary: This will display diagonal shadows under each block (or it should) but I must warn this depends on the type of design the sideblocks are because these shadows would not look good on the default sidebar blocks or certain designed sideblocks.
The release is basically if you have the design that calls for it and you like it then upload the image into your /gradients folder and...
Read more about this resource...