You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Serve Google fonts locally
- Thread starter TPerry
- Start date
TPerry
Well-known member
Tracy Perry updated Serve Google fonts locally with a new update entry:
Use Google Fonts in Redactor
Read the rest of this update entry...
Use Google Fonts in Redactor
OK, now that you have your Google Fonts being loaded locally adding them into the Redactor editor turns out to be an easy proposition. All you have to do is edit the js/xenforo/bb_code_edit.js file (make a copy of your original FIRST!) and do a search on Arial. Once you find that segment in the bb_code_edit.js file, adding your font is a simple matter of placing it where you want it in the other fonts. They are listed...
Read the rest of this update entry...
TPerry
Well-known member
Yep, and the resource was updated with instructions on how to do that. I just implemented it myself.I've only been able to get the font to work in the editor when you actually have the font installed on your PC
TPerry
Well-known member
OK, if you are serving the fonts locally then there is an update to the resource that should be easy enough to understand on how to add them to it.Ah thanks - any idea how I do that (obviously I can find the file, but what code?)
TPerry
Well-known member
Tracy Perry updated Serve Google fonts locally with a new update entry:
Add locally hosted fonts to editor (updated)
Read the rest of this update entry...
Add locally hosted fonts to editor (updated)
OK, now that you have your Google Fonts being loaded locally adding them into the Redactor editor turns out to be an easy proposition. All you have to do is edit the js/xenforo/bb_code_edit.js file (make a copy of your original FIRST!) and do a search on Arial. Once you find that segment in the bb_code_edit.js file, adding your font is a simple matter of placing it where you want it in the other fonts....
Read the rest of this update entry...
TPerry
Well-known member
Me need to go back to school... me need to attend reading comprehension 101 again.I was actually referring to the font appearing as you are typing in the editor. That only seems to work if you have the font installed locally on your machine.
I wish I could figure out a way to make it display them as you are typing as they do it everywhere else (like the drop down list that shows the fonts).
Last edited:
Deddy
Member
*NOTE*
When entering the message the font WILL NOT be typed in the selected format, but when saved it WILL display in it.
Hi Tracy. May I know why when the font is installed. It wouldn't appear as the format within the editor?
TPerry
Well-known member
Not a programmer so can't really tell you. I know there has to be a way to get it to but I haven't dug into it that deeply since I got away from offering all kinds of fancy fonts to my users in the editor (makes some of the messages harder to read especially when combined with colors that some of them have a tendency to use.Hi Tracy. May I know why when the font is installed. It wouldn't appear as the format within the editor?
Deddy
Member
You are right installing too much font I think is a bad idea. .. I just want to add 1 font .. the comic sans ms. but I would also like to have it appear in the editor when the user is typing within the editor.. I think there's some editing on the js script that generates the editor this case. I will research some more.
Thanks for replying Tracy.
Thanks for replying Tracy.
melbo
Well-known member
So what happens if someone only installs 2 fonts (regular and bold) and italic is called in a post?
I guess I'm wondering if I should dl all of the font variations like you have listed in your css
The reason I ask what is probably a dumb question is that Flat Awesome seems to -out of the box- call 2 google fonts: 400 (reg) and 700 (bold) with nothing listed for italics or other variations
I guess I'm wondering if I should dl all of the font variations like you have listed in your css
The reason I ask what is probably a dumb question is that Flat Awesome seems to -out of the box- call 2 google fonts: 400 (reg) and 700 (bold) with nothing listed for italics or other variations
RickyJames
Member
I've just read through that guide, however i'm lost at finding "nginx.conf". do you happen to know where its located?
RickyJames
Member
Im completely new to this stuff, so Im not so sure what I'm using and so on. i littereatly followed the install guide and thats all I've done. no idea if I'm using nginx, or know what CentOS/cent Min is.Are you using nginx as an HTTP server?
Are you using CentOS/CentMin or what OS?
You can always enter the commands
updatedb
locate nginx.conf
from the command line of your SSH shell and it will give you the location of the nginx.conf.
TPerry
Well-known member
The guide was written for use with nginx - specifics for Apache were not given since I haven't touched an Apache based system for my use in many years.Im completely new to this stuff, so Im not so sure what I'm using and so on. i littereatly followed the install guide and thats all I've done. no idea if I'm using nginx, or know what CentOS/cent Min is.
From what some other people have said, you don't really have to make any modifications with Apache.
Just try creating the /font directory in your web root, place the font files in there and then make the CSS edits that are appropriate in EXTRA.css and see if it works.
RickyJames
Member
That got my fonts working on desktop, but somehow it isn't working on mobile devices?The guide was written for use with nginx - specifics for Apache were not given since I haven't touched an Apache based system for my use in many years.
From what some other people have said, you don't really have to make any modifications with Apache.
Just try creating the /font directory in your web root, place the font files in there and then make the CSS edits that are appropriate in EXTRA.css and see if it works.
TPerry
Well-known member
Which mobile device(s)? They've worked for all the iPhones I've got and the 2 Androids (HD Max and a RAZR MAXX).That got my fonts working on desktop, but somehow it isn't working on mobile devices?
Also, which browser - the built in or a market one?
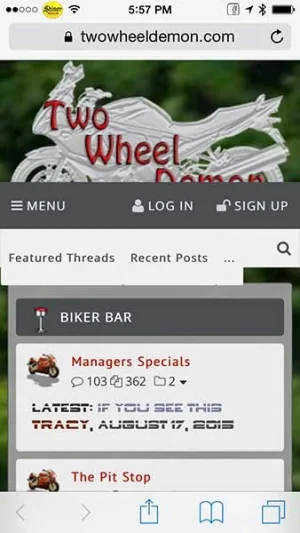
As you can see, on my iPhone 6 using Chrome it works (it's using Borg9 in the Last Post area) - and yes, I need to work on the logo to downsize it on mobile.

Last edited:
RickyJames
Member
Im using an iPhone 6+ on both safari & google chrome.
I'm running iOS 9 beta so I don't know if thats got something to do with it but its doing it on my iPad which is iOS 8
The font I'm using is Oswald, and my forum is gamecave.co/community/
I'm running iOS 9 beta so I don't know if thats got something to do with it but its doing it on my iPad which is iOS 8
The font I'm using is Oswald, and my forum is gamecave.co/community/