TPerry
Well-known member
Tracy Perry submitted a new resource:
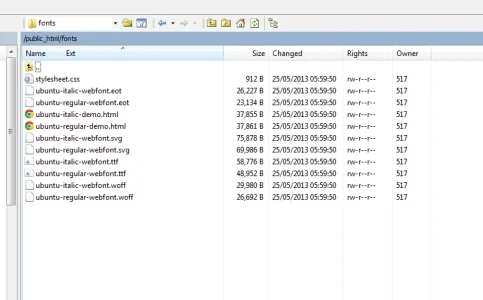
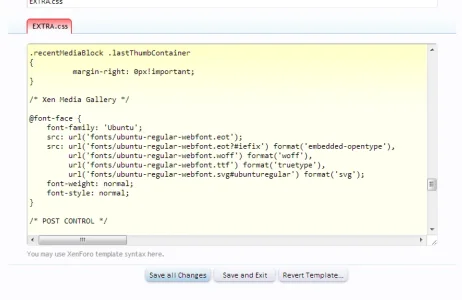
Serve Google fonts locally - Allows you to serve the Google fonts from your own server
Read more about this resource...
Serve Google fonts locally - Allows you to serve the Google fonts from your own server
I'm running Debian on my VPS, but it works the same no matter the ice cream flavor.
This is set for nginx, but the theory for Apache should be similar. I searched the resources, but found no reference to this.
Edited your nginx.conf and modified this entry
Code:gzip_types text/plain text/css application/json application/javascript application/x-javascript text/javascript text/xml application/xml application/rss+xml application/atom+xml application/rdf+ application/atom+xml...
Read more about this resource...