From the outset, XenForo has been built with semantic HTML in mind in order to facilitate styling, boost SEO and give a helping hand to screen reading software.
The W3C provides a useful Semantic data extraction tool that allows the efficacy of this approach to be tested.
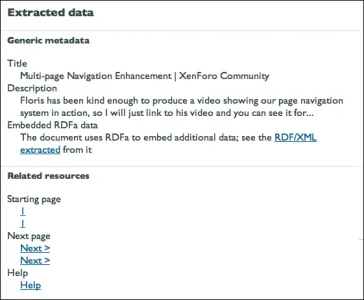
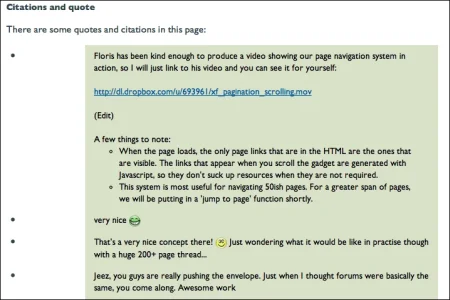
Take a look at how easily the tool extracts the important content from an example thread here on XenForo.com:
Semantic Data Extraction for 'Multi-page Navigation Enhancement' thread


The W3C provides a useful Semantic data extraction tool that allows the efficacy of this approach to be tested.
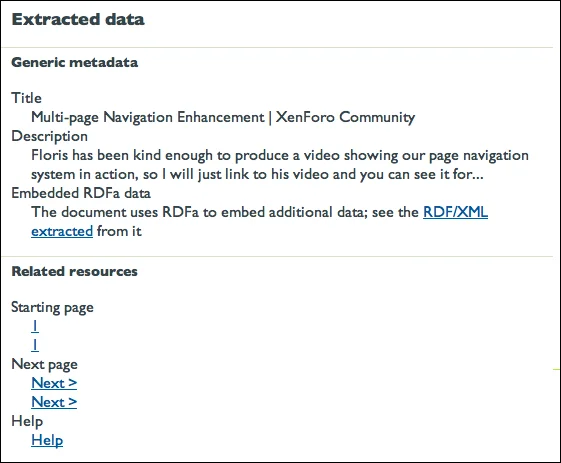
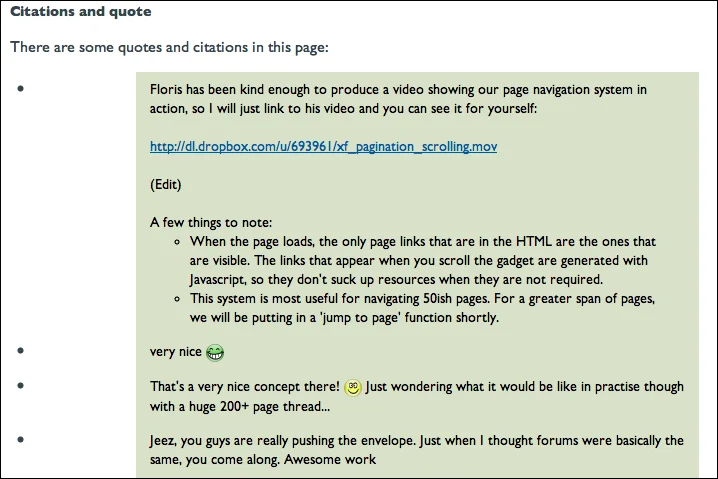
Take a look at how easily the tool extracts the important content from an example thread here on XenForo.com:
Semantic Data Extraction for 'Multi-page Navigation Enhancement' thread