Shelley
Well-known member
This will switch the image of the quicknav icon that triggers the overlay in the breadcrumbs.
For those that wish to just overwrite the image just unzip the archive and upload into your widgets folder.
For those of you who want to keep the icon as backup go into your extra.css template and paste in the code below
Now rename the quicknav.png from the archive and title it quicknav1.png and then upload that icon to the widgets folder.The latter is seriously overkill i'm not even sure it's needed I feel embarrassed even posting that. Just upload the icon if you prefer it in reverse.
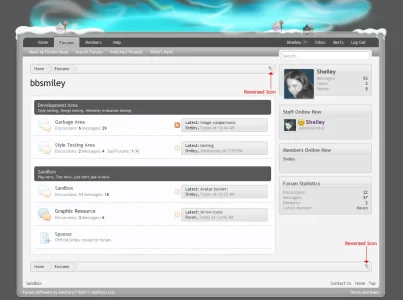
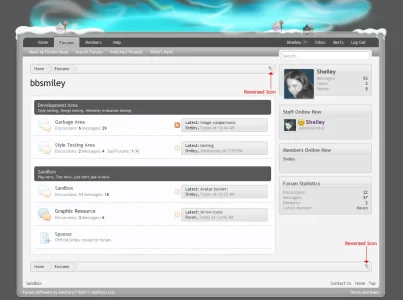
Below is a screenshot on how it looks with the icons being reversed. I feel though the changing of the title and applying the code in the extra.css

For those that wish to just overwrite the image just unzip the archive and upload into your widgets folder.
For those of you who want to keep the icon as backup go into your extra.css template and paste in the code below
Code:
.breadcrumb #jumpMenuTrigger
{
@property "breadcrumbJumpMenuTrigger";
background: transparent url('@imagePath/xenforo/widgets/quicknav1.png') no-repeat;
margin: 5px;
display: block;
float: right;
white-space: nowrap;
text-indent: 9999px;
overflow: hidden;
width: 13px;
height: 13px;
@property "/breadcrumbJumpMenuTrigger";
}Now rename the quicknav.png from the archive and title it quicknav1.png and then upload that icon to the widgets folder.The latter is seriously overkill i'm not even sure it's needed I feel embarrassed even posting that. Just upload the icon if you prefer it in reverse.
Below is a screenshot on how it looks with the icons being reversed. I feel though the changing of the title and applying the code in the extra.css