triforceguy1
Active member
EDIT - Nevermind, I found that I forgot to add a trailing } haha
Hello,
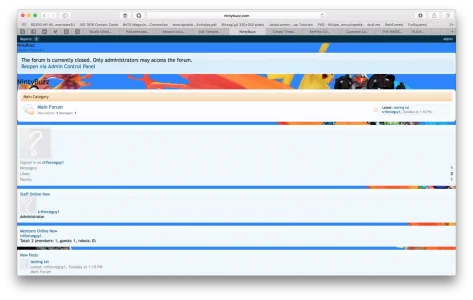
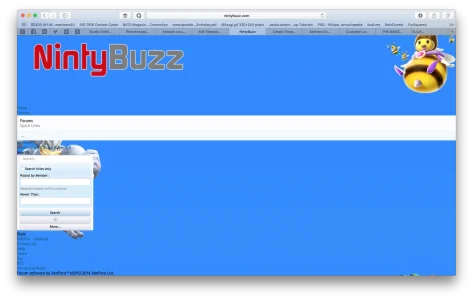
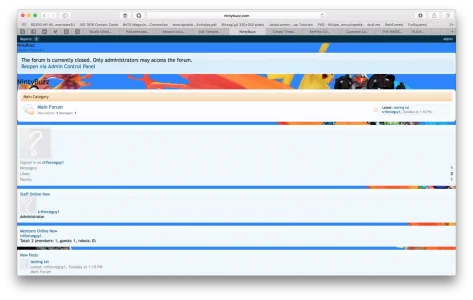
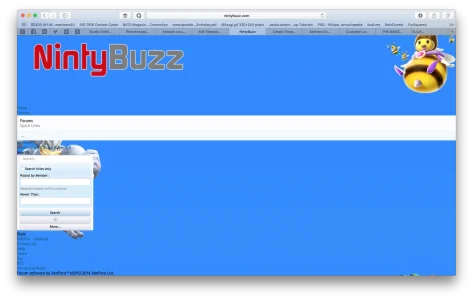
So I am modifying the templates a bit to help my forum look better on mobile devices and its looking great on mobile, but it's also screwing over the appearance on bigger screens
Here's the snippet I'm using in Header.css:
And I've attached a screenshot of the desktop site


Please could someone help me out?
Leon
So I am modifying the templates a bit to help my forum look better on mobile devices and its looking great on mobile, but it's also screwing over the appearance on bigger screens
Here's the snippet I'm using in Header.css:
Code:
<xen:if is="@enableResponsive">
@media (max-width:@maxResponsiveNarrowWidth)
{
#logo
{
display: block;
line-height: {xen:calc '@headerLogoHeight - 4'}px;
*line-height: @headerLogoHeight;
height: 125px;
max-width: 100%;
position: left-top;
padding-left: 0px;
padding-bottom: 0px;
}
</xen:if>And I've attached a screenshot of the desktop site


Please could someone help me out?
Leon