Boothby
Well-known member
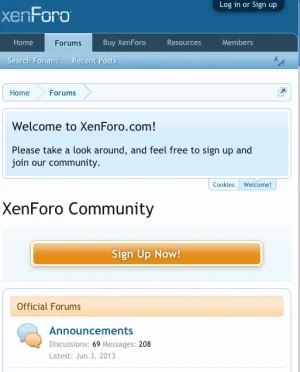
With the responsive design the sidebar can move down the page. In this case it looks like placed and forgotten, sorry for that. But it does not fit together. 
My suggestion is: give the sidebar the same design like the forums above when it moves down. Give it the same width and the same rounded border. And it would be nice if the Sign Up Now Button were on top of the page.
Here is a little screenshot:

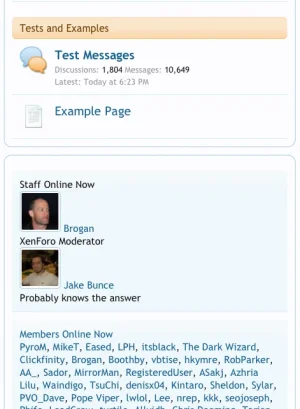
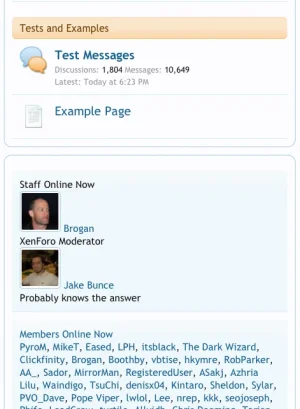
My suggestion is: give the sidebar the same design like the forums above when it moves down. Give it the same width and the same rounded border. And it would be nice if the Sign Up Now Button were on top of the page.
Here is a little screenshot:

Upvote
4