<xen:hook name="ad_below_bottom_breadcrumb" />
<xen:if is="!{xen:helper ismemberof, $visitor, 16}">
<center>
<style type="text/css">
.overtaking-top-dynamic {
width: 320px;
height: 50px;
}
@media(min-width: 484px) {
.overtaking-top-dynamic {
width: 468px;
height: 60px;
}
}
@media(min-width: 780px) {
.overtaking-top-dynamic {
width: 728px;
height: 90px;
}
}
</style>
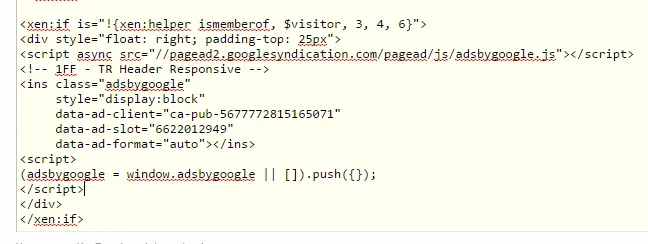
<script async src="
http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Overtaking Top - Dynamic -->
<ins class="adsbygoogle overtaking-top-dynamic"
style="display:inline-block"
data-ad-client="ca-pub-xxx"
data-ad-slot="xxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</center>
</xen:if>