upnet
Active member
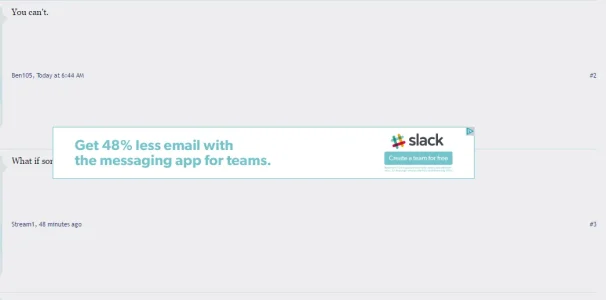
I am using responsive adsense in ad_message_below and on mobile it works great, but on desktop the ad often covers the post before. Any easy fix for this?
Code:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- responsive header -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="vbnvbnvbnvbnvbn"
data-ad-slot="nvbnvbnvbnvbnb"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>