RichardKYA
Well-known member
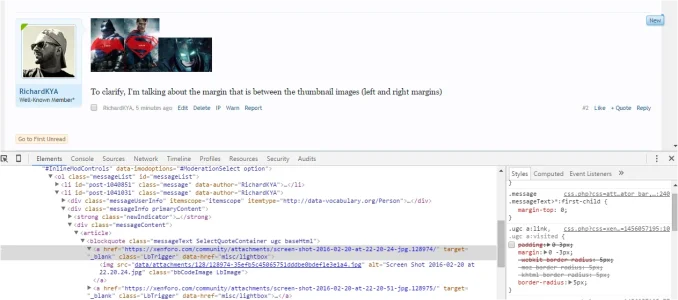
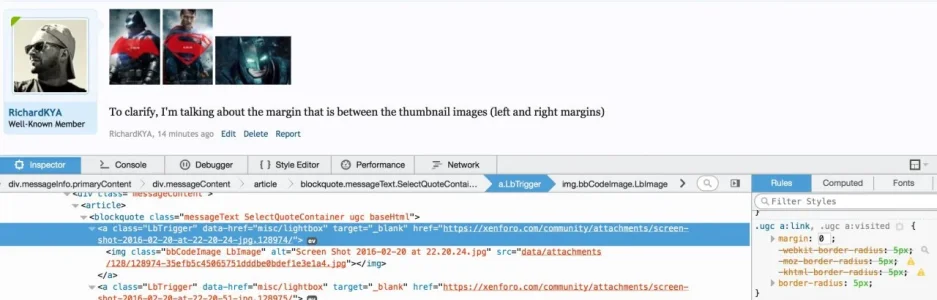
How can I remove the margin from images that are inserted into posts as thumbnails?
I can't seem to find how it is applied anywhere.
The thumbnail img tags have the classes "bbCodeImage LbImage" and the href tag has the class "LbTrigger", but there is no margin applied to them at all and there is no outer element with margin either. It's just there with no way to edit it
Anyone have any ideas on how to do this?
Thank you
I can't seem to find how it is applied anywhere.
The thumbnail img tags have the classes "bbCodeImage LbImage" and the href tag has the class "LbTrigger", but there is no margin applied to them at all and there is no outer element with margin either. It's just there with no way to edit it
Anyone have any ideas on how to do this?
Thank you