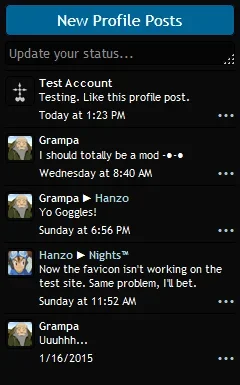
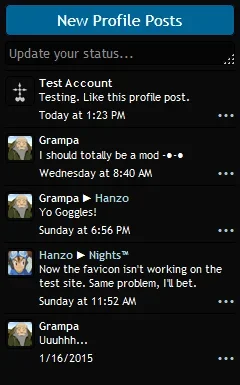
I've added a line break for profile posts on the sidebar so it's not easily confused that the username is part of the message, like so:

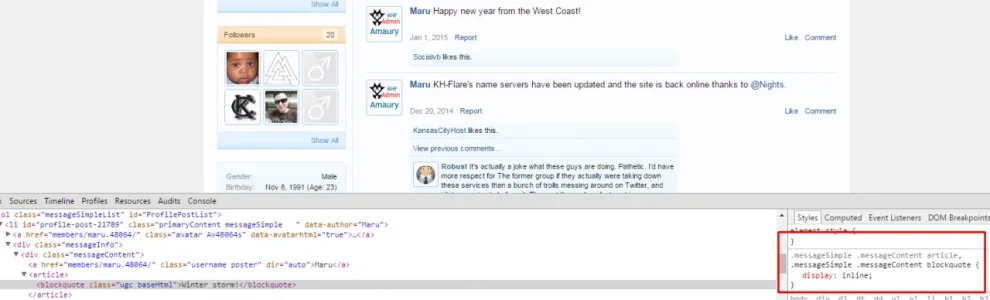
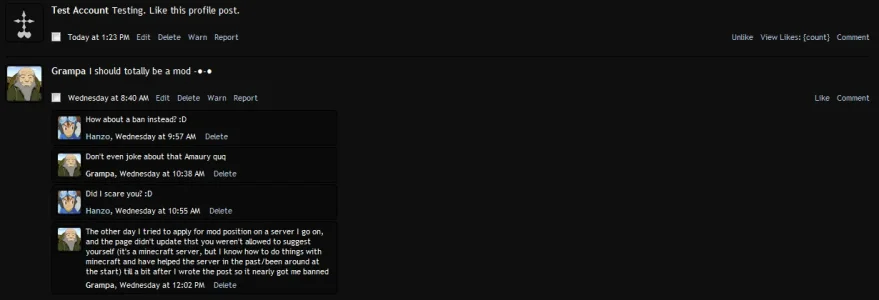
I also wanted to do it on the main profile posts page, profiles, and overlays that you bring up from the sidebar block (all of which I'm sure come from the same template), but differently since I have more room to work with. However, after some extensive searching, I can't seem to find the template I need to edit for statuses / posts.
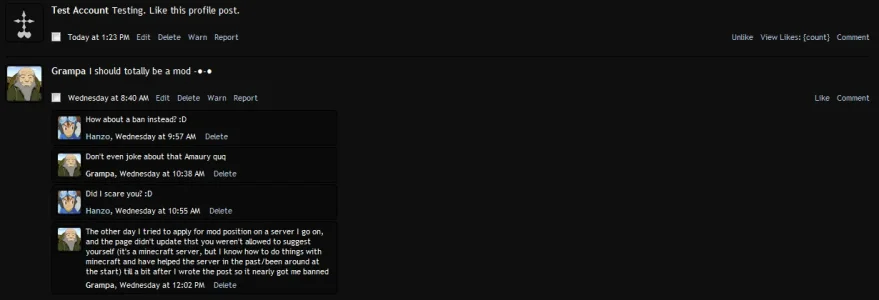
I managed to get it for comments, though:

Edit: Scratch that. A line break will be sufficient for profile statuses / posts because there are sometimes two names (when you post on another user's profile).
Still don't know what I need to edit, though.

I also wanted to do it on the main profile posts page, profiles, and overlays that you bring up from the sidebar block (all of which I'm sure come from the same template), but differently since I have more room to work with. However, after some extensive searching, I can't seem to find the template I need to edit for statuses / posts.
I managed to get it for comments, though:

Edit: Scratch that. A line break will be sufficient for profile statuses / posts because there are sometimes two names (when you post on another user's profile).
Still don't know what I need to edit, though.
Last edited: