You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
#Rekt - With Custom Homepage! 1.5.22.0
No permission to download
- Thread starter Dad.
- Start date
TJA
Well-known member
No it's a css customisation, you may have recently seen a variation of it elsewhere.So it is the default skin?
Thanks you
Jake B.
Well-known member
So it is the default skin?
Thanks you
It was something we did for his site specifically.
Ernest L. Defoe
Well-known member
As @Jake B. said it was something done specific for my site as well as post backgrounds based off custom profile fields.
Jake B.
Well-known member
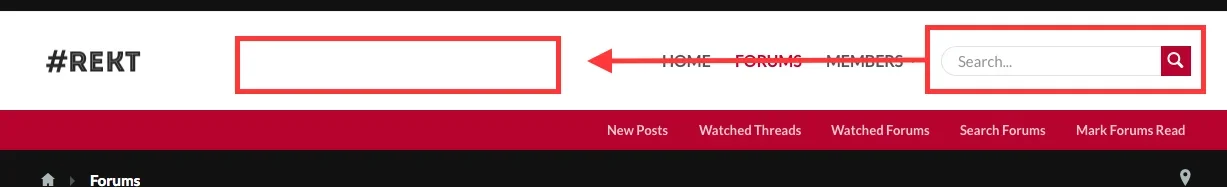
Hello
I am using skin #Rekt
Can you help me move QuickSearch on Navigation, From right to left.

Thank you very much
Hi there,
Would you mind reuploading that screenshot in your post?
Regards,
Jake
Jake B.
Well-known member
This is not possible without manually editing templates, and even then things would likely break if you tried to do this.
I'm not quite sure what you mean.
Thank you for answerThis is not possible without manually editing templates, and even then things would likely break if you tried to do this.
I'm not quite sure what you mean.
But I do not understand.
@Mike Creuzer does this skin feature the same sub-forum options as this one: XenForo | Preview - Audentio Design
Meaning, can you hide the sub-forums the same?
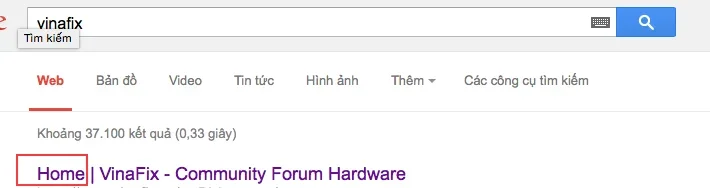
Also, is this the "Home" page for the Rekt theme? #Rekt Homepage | XenForo Demo The reason I ask such an obvious question is because when you click on "Home" on the Rekt theme it takes you here: XenForo Demo
Meaning, can you hide the sub-forums the same?
Also, is this the "Home" page for the Rekt theme? #Rekt Homepage | XenForo Demo The reason I ask such an obvious question is because when you click on "Home" on the Rekt theme it takes you here: XenForo Demo
Thom Tyler
Well-known member
@Mike Creuzer is Rekt not due an update? I notice a lot of the other skins have since been updated but Rekt hasn't.
Jake B.
Well-known member
@Mike Creuzer is Rekt not due an update? I notice a lot of the other skins have since been updated but Rekt hasn't.
Rekt was updated at the same time as all of the others. The only theme that has received an update since was UI.X.
Jake
Yeah we are hoping Monday if all goes well.@Mike Creuzer is Rekt not due an update? I notice a lot of the other skins have since been updated but Rekt hasn't.
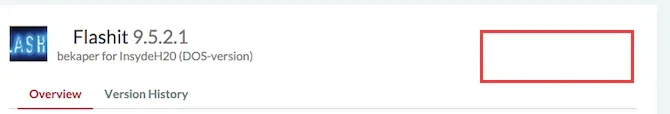
Confirmed bug. Fixed in my version. Here is a temp fix:Button disappears when you click downloads.
View attachment 112235
Code:
.downloadButton:hover .inner {background-color: #000;}Add that to EXTRA.css
Mike Creuzer updated #Rekt - With Custom Homepage! with a new update entry:
XenForo 1.4.9 and minor bug fixes
Read the rest of this update entry...
XenForo 1.4.9 and minor bug fixes
See full release notes here: UI.X
- Fixed latest post displaying improperly
- Turned parallax effect back on
Read the rest of this update entry...
Thom Tyler
Well-known member
@Mike Creuzer is there a temporary fix to get the sidebar the correct styling on XFMG on XF 1.5 BETA 3 (I know they have changed a class) - Right now its not black. Anything I can add to Extra.css until its fixed?
TJA
Well-known member
Go to uix_thirdparty.css find@Mike Creuzer is there a temporary fix to get the sidebar the correct styling on XFMG on XF 1.5 BETA 3 (I know they have changed a class) - Right now its not black. Anything I can add to Extra.css until its fixed?
/************************
XEN MEDIA GALLERY
************************/
Replace anything in that section that says .container (there will be 4 instances of this) with .xengallerySideBarContainer then go to rekt.css and find
Code:
.sidebar .section .primaryContent h3:before, .resourceListSidebar h3:before, .container .xengallerySideBar .section h3:before, .sidebar .section .secondaryContent h3:before, .profilePage .mast .section.infoBlock h3:before {
Code:
.sidebar .section .primaryContent h3:before, .resourceListSidebar h3:before, .xengallerySideBarContainer .xengallerySideBar .section h3:before, .sidebar .section .secondaryContent h3:before, .profilePage .mast .section.infoBlock h3:before {