SyTry
Well-known member
Hello,
I have a script made for XenForo 1.5 and I want to convert it to XenForo 2.0. There are 3 lines blocking me :
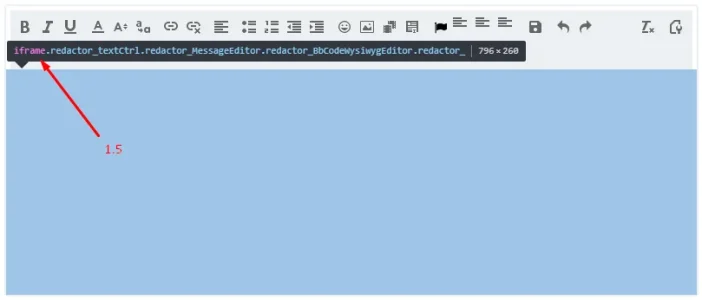
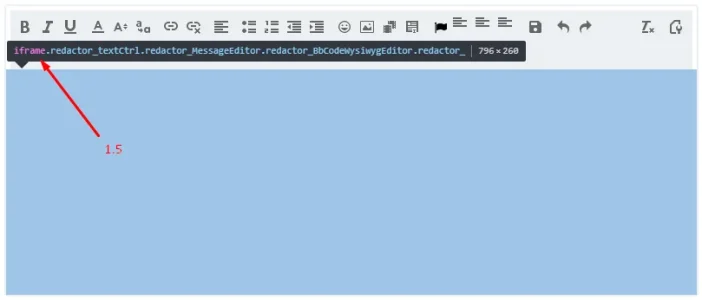
iframe.redactor_textCtrl is for XenForo 1.5 :

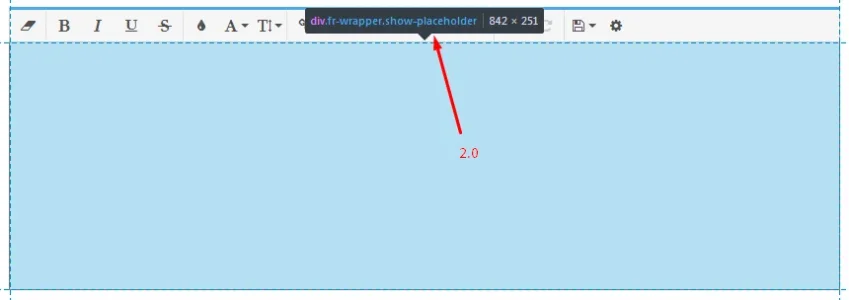
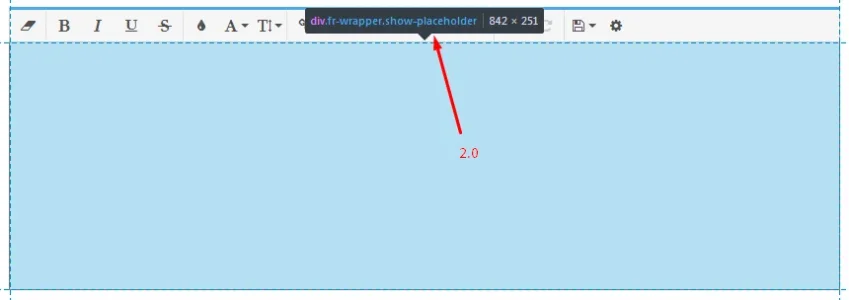
I don't know the equivalent for XenForo 2, I tried a lot of different code : div.fr-wrapper, div.fr-wrapper.show-placeholder, ect.

If anyone can help me thank you in advance!
Regards, SyTry
I have a script made for XenForo 1.5 and I want to convert it to XenForo 2.0. There are 3 lines blocking me :
Code:
$('iframe.redactor_textCtrl').contents().find('body').html(txt);
$('iframe.redactor_textCtrl').contents().find('body').select();
$('iframe.redactor_textCtrl').contents().find('body').focus();iframe.redactor_textCtrl is for XenForo 1.5 :

I don't know the equivalent for XenForo 2, I tried a lot of different code : div.fr-wrapper, div.fr-wrapper.show-placeholder, ect.

If anyone can help me thank you in advance!
Regards, SyTry