RichardKYA
Well-known member
Hello,
I wonder if anyone can help me with a couple of things please.
I have changed the text within the "Reply", "Multi-quote", "Like", "Best Answer" and "Bookmark" buttons to custom icons. They display with no problem, but I would like to switch the icons between "up" and "active" states when the button is clicked. This works fine on the multi-quote button, but I can't seem to recreate the same thing with any of the other buttons.
I can get the class to change when the button is clicked, but you have to refresh the page for it apply and change the icon to it's "active" state. I know this is probably a javascript issue, but I'm not too great with javascript, well, to be honest, I started to learn it, then gave up lol Damn me and my inpatient ways!
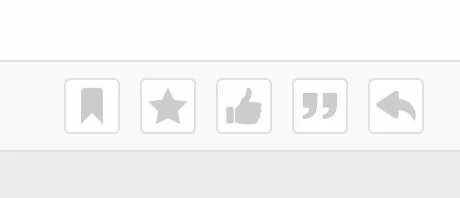
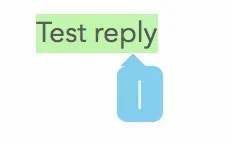
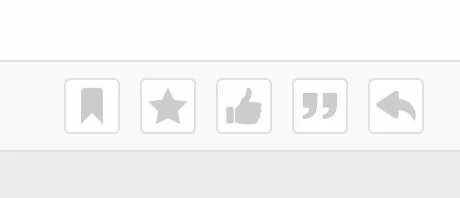
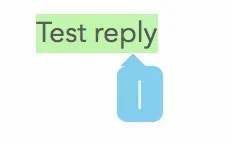
Anyway, while that's a bit annoying, the bigger issue is, where I have removed the text from the PublicControl buttons in the "post" template, this also removes the text from the xentooltip that pops up when using the "Select-to-Quote" feature. And for some reason, the icons don't even show up here either. Here's a couple of pics to help explain what I mean.


You can see where I've changed the text to icons and you can see that removing this text also removes it from the popup. Is there a way to have the best of both worlds? Icons in the controls and text in the popup?
Here's my code for the publicControls in the "post" template:
I have shown where I have removed the phrases from and I have added classes to each link to add the icons.
Like I say, the main issue is getting the text to show in the "Select-t0-Quote" as well as having the icons in the controls.
The lesser issue would be getting the icons to switch from "up" to "active" when the button is clicked. The "over" state works fine by using the :hover pseudo on the class, so no issues with that.
Hope my questions made sense and any help with this would be great, I thank you kindly in advance for any advice
Richard
I wonder if anyone can help me with a couple of things please.
I have changed the text within the "Reply", "Multi-quote", "Like", "Best Answer" and "Bookmark" buttons to custom icons. They display with no problem, but I would like to switch the icons between "up" and "active" states when the button is clicked. This works fine on the multi-quote button, but I can't seem to recreate the same thing with any of the other buttons.
I can get the class to change when the button is clicked, but you have to refresh the page for it apply and change the icon to it's "active" state. I know this is probably a javascript issue, but I'm not too great with javascript, well, to be honest, I started to learn it, then gave up lol Damn me and my inpatient ways!
Anyway, while that's a bit annoying, the bigger issue is, where I have removed the text from the PublicControl buttons in the "post" template, this also removes the text from the xentooltip that pops up when using the "Select-to-Quote" feature. And for some reason, the icons don't even show up here either. Here's a couple of pics to help explain what I mean.


You can see where I've changed the text to icons and you can see that removing this text also removes it from the popup. Is there a way to have the best of both worlds? Icons in the controls and text in the popup?
Here's my code for the publicControls in the "post" template:
Code:
<div class="publicControls">
<xen:hook name="post_public_controls" params="{xen:array 'post={$post}'}">
<xen:if is="{$post.showBestAnswer}">
<xen:require js="js/bestanswer/bestanswer.js" />
<xen:if is="({$post.post_id} == {$thread.best_answer_id} && {$xenOptions.bestAnswerWhoChooses} == 1) || {$post.post_id} == {$thread.user_best_answer_id}">
<a href="{xen:link posts/best-answer, $post}" class="best_answer_unmark concealed item control MarkBestAnswer" title="Unmark as Best Answer"></a>
<xen:else />
<a href="{xen:link posts/best-answer, $post}" class="best_answer_mark concealed item control MarkBestAnswer" title="Mark as Best Answer">**REMOVED PHRASE FROM HERE**</a>
</xen:if>
</xen:if>
<xen:if is="{$post.canLike}">
<a href="{xen:link posts/like, $post}"
class="LikeLink item control {xen:if $post.like_date, like_unlike_button, like_button}"
title="{xen:if $profilePost.like_date, unlike, like}" data-container="#likes-post-{$post.post_id}">**REMOVED PHRASE FROM HERE**</a>
</xen:if>
<xen:if is="{$canReply}">
<xen:if is="{$xenOptions.multiQuote}"><a href="{xen:link threads/reply, $thread, 'quote={$post.post_id}'}"
data-messageid="{$post.post_id}"
class="MultiQuoteControl JsOnly item control multi_quote_button"
title="{xen:phrase toggle_multi_quote_tooltip}">**REMOVED PHRASE FROM HERE**</a></xen:if>
<a href="{xen:link threads/reply, $thread, 'quote={$post.post_id}'}"
data-postUrl="{xen:link posts/quote, $post}"
data-tip="#MQ-{$post.post_id}"
class="ReplyQuote item control reply reply_button"
title="{xen:phrase reply_quoting_this_message}">**REMOVED PHRASE FROM HERE**</a>
</xen:if>
</xen:hook>
</div>I have shown where I have removed the phrases from and I have added classes to each link to add the icons.
Like I say, the main issue is getting the text to show in the "Select-t0-Quote" as well as having the icons in the controls.
The lesser issue would be getting the icons to switch from "up" to "active" when the button is clicked. The "over" state works fine by using the :hover pseudo on the class, so no issues with that.
Hope my questions made sense and any help with this would be great, I thank you kindly in advance for any advice
Richard