raytrails
Well-known member
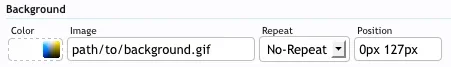
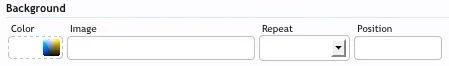
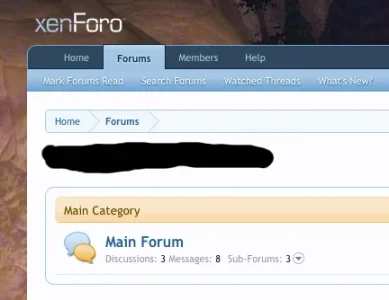
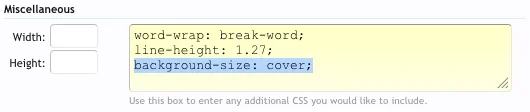
I want to have one huge background picture from the top, filling at least half the screen downwards and fading into the background. How can this be accomplished? I have spent two hours adjusting the @html and @header to correspond, but it refuses to play with me. They just doesn't want to match up. Any help would be appreciated.