Hi Guys...
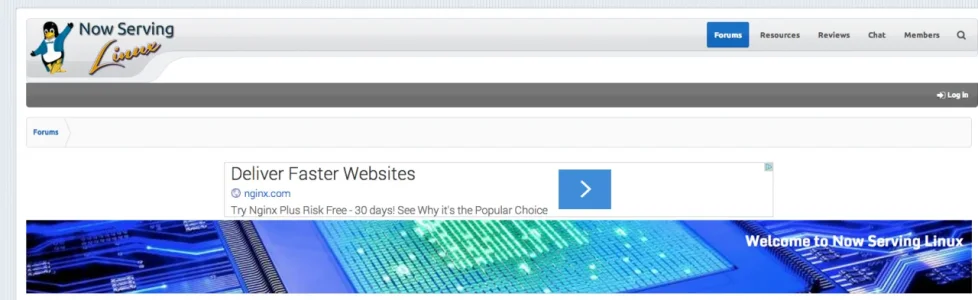
When I put a adsense in the head I have this problem with logo:
https://www.dropbox.com/s/vvu9qos7esqju1v/Captura de tela 2014-06-19 06.37.04.png
And if I put this code in adsense to centralize:
<div style="position: absolute; margin-left: 450px; margin-top: 15px; width: 100%">
I Have this problem:
https://www.dropbox.com/s/1bh2f7w41ra1l6s/Captura de tela 2014-06-19 07.22.17.png
and:
https://www.dropbox.com/s/iwmo24upneq0rpv/Captura de tela 2014-06-19 06.49.14.png
How can I fix this?
Thank you for help.
When I put a adsense in the head I have this problem with logo:
https://www.dropbox.com/s/vvu9qos7esqju1v/Captura de tela 2014-06-19 06.37.04.png
And if I put this code in adsense to centralize:
<div style="position: absolute; margin-left: 450px; margin-top: 15px; width: 100%">
I Have this problem:
https://www.dropbox.com/s/1bh2f7w41ra1l6s/Captura de tela 2014-06-19 07.22.17.png
and:
https://www.dropbox.com/s/iwmo24upneq0rpv/Captura de tela 2014-06-19 06.49.14.png
How can I fix this?
Thank you for help.