MattW
Well-known member
Noticed recently on my forum that my prefixes are displaying differently in the forum than in the ACP section.
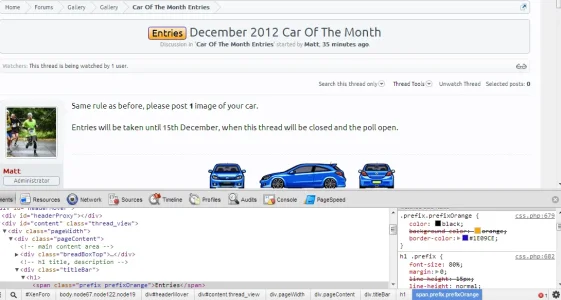
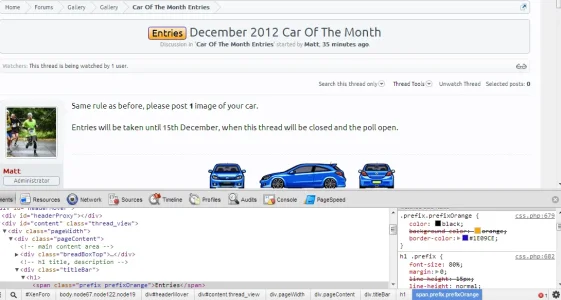
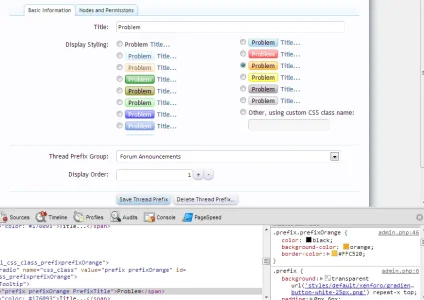
For example, using an Orange prefix

It's picking a blue border from somewhere.
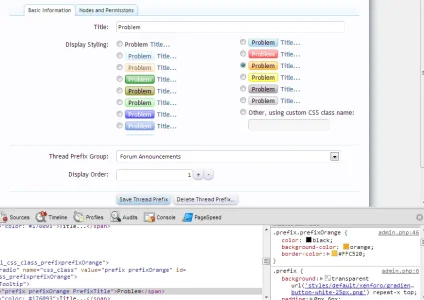
In the ACP, it's using the correct Orange border

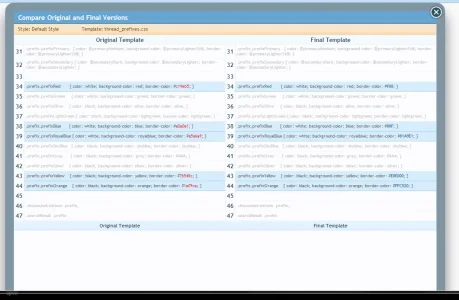
I've found the css part in thread_prefixes.css and they are the incorrect value versions. I'm not sure why they are like this. The style is the default xenforo theme, that I ran through colourizeit.
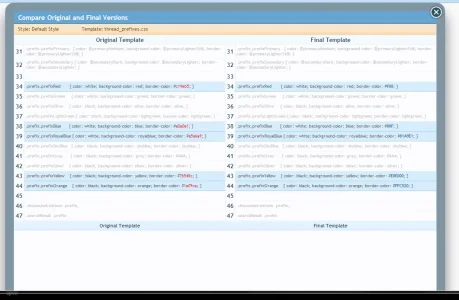
I've tried to fix this with a TMS edit, but it's still using the incorrect border colors for some of the prefixes (red/blue/royalblue/yellow/orange)

Would I be OK editing the template directly, rather than trying to rely on TMS to fix this?
For example, using an Orange prefix

It's picking a blue border from somewhere.
In the ACP, it's using the correct Orange border

I've found the css part in thread_prefixes.css and they are the incorrect value versions. I'm not sure why they are like this. The style is the default xenforo theme, that I ran through colourizeit.
Code:
.prefix a { color: inherit; }
.prefix.prefixPrimary { color: @primaryMedium; background-color: @primaryLighterStill; border-color: @primaryLighterStill; }
.prefix.prefixSecondary { color: @secondaryDark; background-color: @secondaryLighter; border-color: @secondaryLighter; }
.prefix.prefixRed { color: white; background-color: red; border-color: #c19eb5; }
.prefix.prefixGreen { color: white; background-color: green; border-color: green; }
.prefix.prefixOlive { color: black; background-color: olive; border-color: olive; }
.prefix.prefixLightGreen { color: black; background-color: lightgreen; border-color: lightgreen; }
.prefix.prefixBlue { color: white; background-color: blue; border-color: #a0a0e1; }
.prefix.prefixRoyalBlue { color: white; background-color: royalblue; border-color: #a5a6a9; }
.prefix.prefixSkyBlue { color: black; background-color: skyblue; border-color: skyblue; }
.prefix.prefixGray { color: black; background-color: gray; border-color: #AAA; }
.prefix.prefixSilver { color: black; background-color: silver; border-color: silver; }
.prefix.prefixYellow { color: black; background-color: yellow; border-color: #76545c; }
.prefix.prefixOrange { color: black; background-color: orange; border-color: #1e09ce; }I've tried to fix this with a TMS edit, but it's still using the incorrect border colors for some of the prefixes (red/blue/royalblue/yellow/orange)

Would I be OK editing the template directly, rather than trying to rely on TMS to fix this?