beanfan78
Active member
I am stumped and I have been searching for over a day for anything that would help me understand what the difference between what I had working perfectly in 1.5 to what extra.less is in 2.0. I upgraded from 1.5 to 2.0 2 days ago and I have a large list of custom css that isn't working for user banners and thread prefix colors. An example from my extra.css is here:
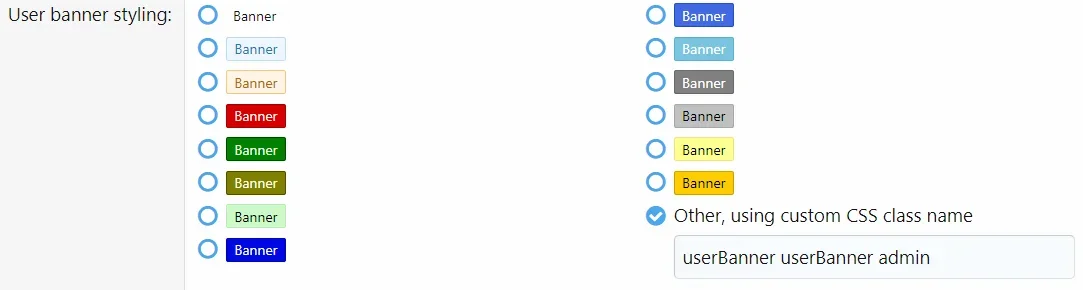
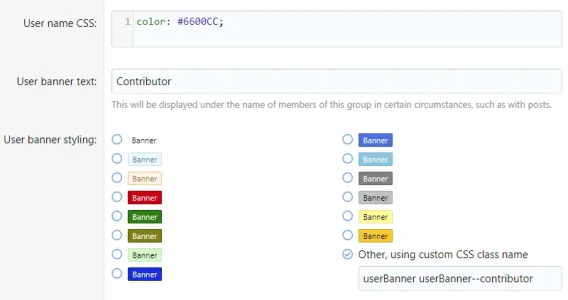
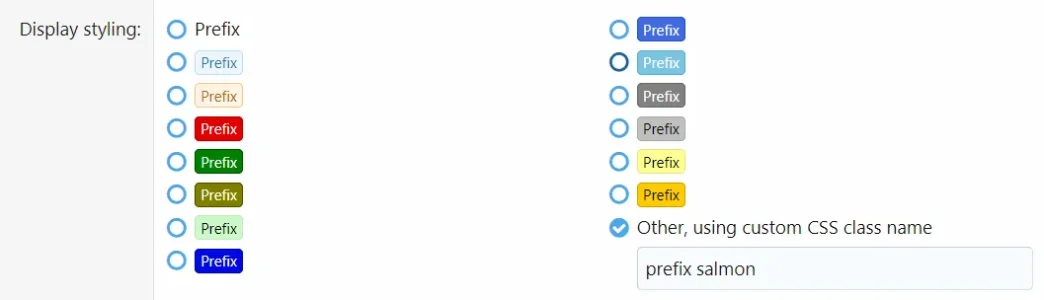
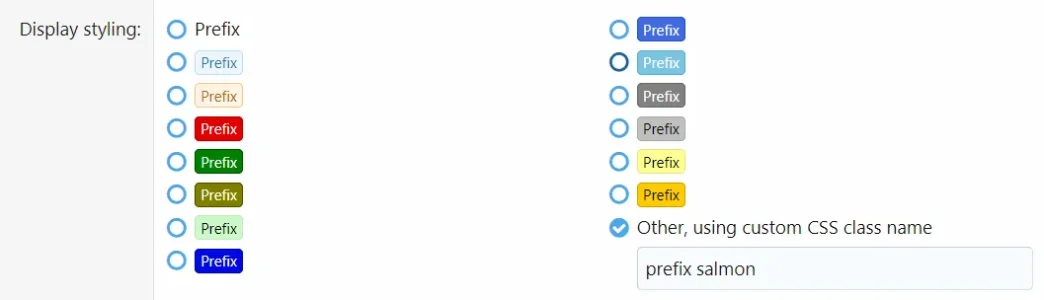
That has worked since 2014. I transferred it over and I have tried changing it many different ways depending on the threads I have read while searching, but I can't get it. I took a couple years off from doing web work so it's probably something simple. I can't find much info out there though on how to write less code or format the extra.less. Here is the screenshot of how I have the custom color called in the ACP.

If you can tell me what I am doing wrong, or link me to some resources so I can study up I would be so grateful. I am diving into 2.0 as much as I can. I just want to use the 30+ colors I coded and learn all the new things that I can.
CSS:
.userBanner.bannerAdmin { color: white; background-color: #D90000; border-color: #B80000; }
.userBanner.bannerAdmin.wrapped span { background-color: #D90000; }
.prefix.salmon {
color: white;
background-color: #FF9999;
border-color: @primaryDarker;
}
a.prefixLink:hover .prefix.salmon {
color: white;
background-color: #FF8888;
border-color: @primaryLightish;
}That has worked since 2014. I transferred it over and I have tried changing it many different ways depending on the threads I have read while searching, but I can't get it. I took a couple years off from doing web work so it's probably something simple. I can't find much info out there though on how to write less code or format the extra.less. Here is the screenshot of how I have the custom color called in the ACP.

If you can tell me what I am doing wrong, or link me to some resources so I can study up I would be so grateful. I am diving into 2.0 as much as I can. I just want to use the 30+ colors I coded and learn all the new things that I can.