Laguy
New member
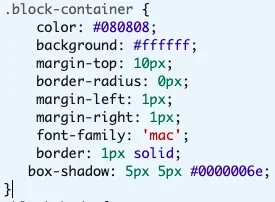
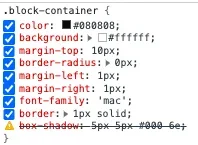
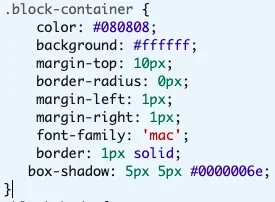
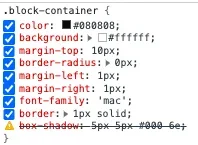
Hello I have been trying to styli a box-shadow on extra.css but when I save it on extra.less it doesnt appear? and when I use inspect element it seems to have erased 2 numbers from the hex?
I also tried this box-shadow: 5px 5px hsl(0deg 0% 0% / 40%); and box-shadow: 5px 5px rgb(0 0 0 / 40%); in lieu of the hex but it still doesn't work.


I also tried this box-shadow: 5px 5px hsl(0deg 0% 0% / 40%); and box-shadow: 5px 5px rgb(0 0 0 / 40%); in lieu of the hex but it still doesn't work.