Sheldon
Well-known member
I have a ton of prefixes created, and just ran across this.
Say I have a prefix called "Bears", with an image, etc. Selecting the box for CSS using prefixBears

And I created one called "20", using the css class prefix20

Here is my CSS
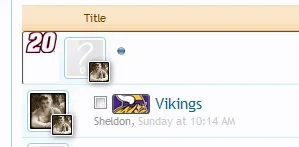
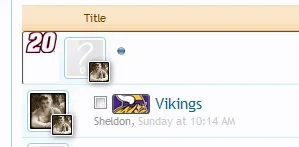
It throws a weird error, and looks like this:

Now, I have 32 NFL teams, 125 NCAA teams, 28 NASCAR teams, and a few other prefixes total.
It looks like to me that with that for whatever reason, having a prefix called by a number, instead of prefixCar20 causes this issue.
*Note, I used these two because those are the ones getting overwritten and the display shown when choosing the "Bears" prefix. It shows in the prefix dropdown correctly, but once in the forum, it explodes.
Say I have a prefix called "Bears", with an image, etc. Selecting the box for CSS using prefixBears

Code:
.prefixBears {
background: url("images/prefixes/CHI.png") no-repeat scroll 0 0 / 36px auto transparent;
border: 1px solid #535353;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 0 1px #CCCCCC inset;
display: inline-block;
padding: 0 0 0 36px;
text-indent: -3000em; white-space: nowrap;
}And I created one called "20", using the css class prefix20

Here is my CSS
Code:
.prefix20 {
background: url("images/prefixes/20.png") no-repeat scroll 0 -2px / 36px auto transparent;
border: 1px solid #535353;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 0 1px #CCCCCC inset;
display: inline-block;
padding: 0 0 0 36px;
text-indent: -3000em;
white-space: nowrap;
}It throws a weird error, and looks like this:

Now, I have 32 NFL teams, 125 NCAA teams, 28 NASCAR teams, and a few other prefixes total.
It looks like to me that with that for whatever reason, having a prefix called by a number, instead of prefixCar20 causes this issue.
*Note, I used these two because those are the ones getting overwritten and the display shown when choosing the "Bears" prefix. It shows in the prefix dropdown correctly, but once in the forum, it explodes.