Shelley
Well-known member
Shelley submitted a new resource:
Poll Enhancement (version v1) - Poll Enahnceementnmwenqfikerhy
Read more about this resource...
Poll Enhancement (version v1) - Poll Enahnceementnmwenqfikerhy
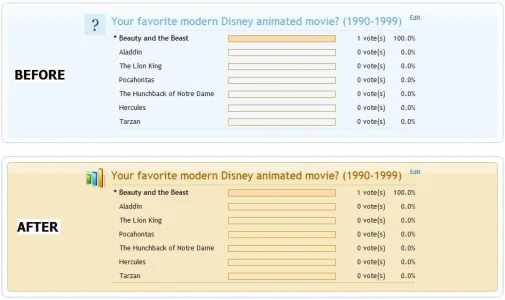
This derived from brogans icon replace in poll post and I thought I'd extend that and post a further enhancement by making the whole poll area a little more prominent. This alteration will change both the icon and the background.
Bare in mind, you can always change the colours to your own preference and/or style/site design.
First upload the poll.png icon into your widgets folder.
Secondly, Copy and paste the following into your EXTRA.css...
Read more about this resource...