Fuhrmann
Well-known member
Profile Tab Manager 1.0.1
This add-on will let you create how much tabs you want and show them in the user's profile page.
Tested:
XenForo 1.0.4
XenForo 1.1 Beta 2
XenForo 1.1
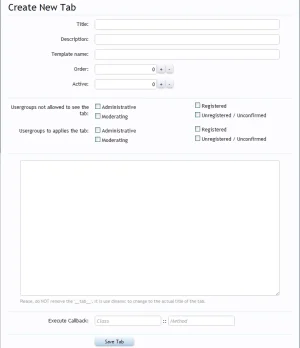
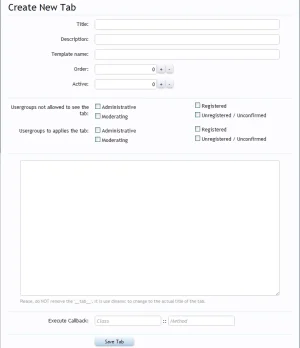
This is the default create/edit form for tabs:

To create a new tab:
Go to Applications->Profile Tab Manager->Create New Tab.
When creating a new tab, you dont need to worry about the template. If you dont get anything in mind, just leave blank. The default template is loaded.

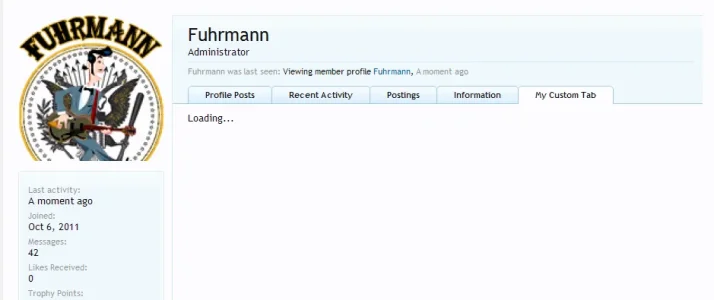
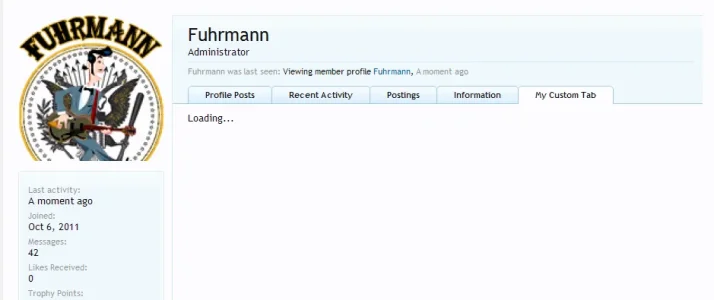
So, after created a new tab, go to any profile page (which has the permissions that you've set):

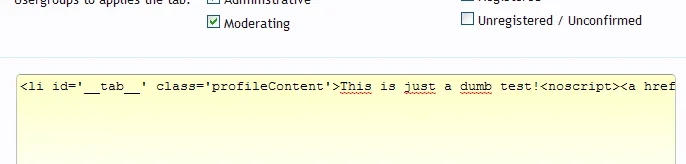
After this, you can customize the template of your tab:

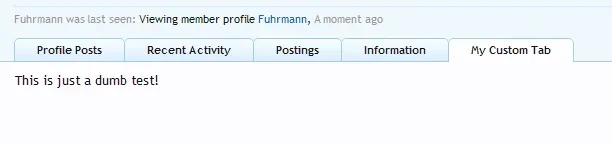
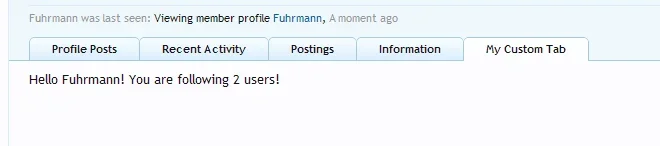
And the result:

Ok, but what if we want to send some custom params to our template?
Ok, this is how i do it:
Create a new file inside the folder library/ProfileTabManager/Callbacks/ called Test.php. We will make a method to use as callback for our custom field.
Put this inside:
In the menu Applications->Profile Tab Manager->Display All Tabs, click in our tab "My Custom Tab" to edit.
Fill the information with the class and method callbacks.

Edit the template to and change to this:
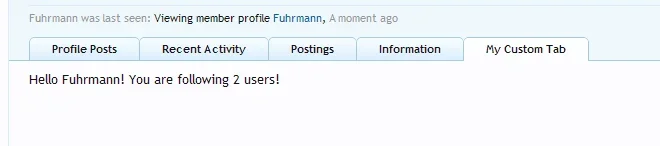
Save it. Go to the profile page and see the result.

For sure, this is just a example. You can make more than this.
This is my fourth add-on, so, give a chance. More uptades coming soon, if this works for all.
This add-on will let you create how much tabs you want and show them in the user's profile page.
Tested:
XenForo 1.0.4
XenForo 1.1 Beta 2
XenForo 1.1
This is the default create/edit form for tabs:

To create a new tab:
Go to Applications->Profile Tab Manager->Create New Tab.
When creating a new tab, you dont need to worry about the template. If you dont get anything in mind, just leave blank. The default template is loaded.

So, after created a new tab, go to any profile page (which has the permissions that you've set):

After this, you can customize the template of your tab:

And the result:

Ok, but what if we want to send some custom params to our template?
Ok, this is how i do it:
Create a new file inside the folder library/ProfileTabManager/Callbacks/ called Test.php. We will make a method to use as callback for our custom field.
Put this inside:
PHP:
<?php
class ProfileTabManager_Callbacks_Test extends XenForo_Application
{
public static function MyCustomField()
{
//Lets get some information about the user who is visiting
$visitor = XenForo_Visitor::getInstance()->toArray();
//Return the content to our custom field template
return array('visitor' => $visitor);
}
}
?>In the menu Applications->Profile Tab Manager->Display All Tabs, click in our tab "My Custom Tab" to edit.
Fill the information with the class and method callbacks.
Edit the template to and change to this:
PHP:
<li id='__tab__' class='profileContent'>
Hello {$visitor.username}! You are following {$visitor.following} users!
<noscript><a href='{xen:link members/__tab__, $user}'>{xen:phrase view}</a></noscript>
</li>Save it. Go to the profile page and see the result.

For sure, this is just a example. You can make more than this.
This is my fourth add-on, so, give a chance. More uptades coming soon, if this works for all.