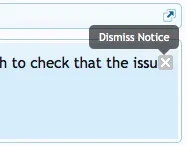
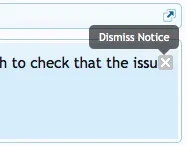
In Safari web browser, the following CSS is not correct resulting in the text (when using a block notice) being too close to the dismiss button. In other browsers I tested in using, it did not seem to be a problem and it displayed correctly regardless.

The notices template was changed to render:
It previously rendered:
The CSS above didn't change to reflect that.
Code:
#Notices .panel .noticeContent
{
padding-right: 25px;
}
The notices template was changed to render:
Code:
<div class="PanelScroller Notices"It previously rendered:
Code:
<div class="PanelScroller" id="Notices"The CSS above didn't change to reflect that.