Kevin
Well-known member
I'm trying to shrink the XF 'block' notices (the ones that appear inline at the top of the page). Below are some screen shots of what I'm trying to get. I think what I'm running into is that
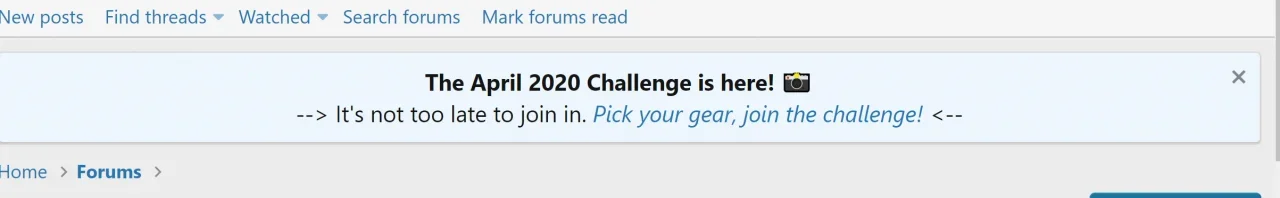
Currently....

Wanted (but centered! )...
)...

UL for notices block is not in a parent div and it's why I'm not sure how to get it centered with just some CSS/LESS.Currently....

Wanted (but centered!