SavageInMe
New member
I have tried this option in this thread: https://xenforo.com/community/threads/padding-around-the-logo-image.151027/
.. and it doesn't work for me.
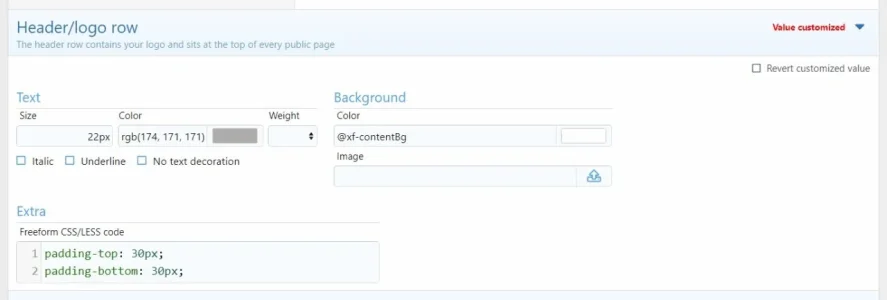
I want to adjust the space above and below the logo. Can anyone help me?
Thanks very much.
.. and it doesn't work for me.
I want to adjust the space above and below the logo. Can anyone help me?
Thanks very much.