Hey XF pros! I am on my second day dealing with XF after migration from vB, and trying to get used to how things are working.
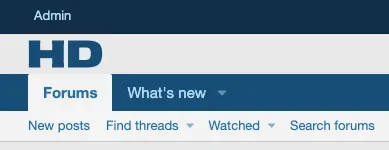
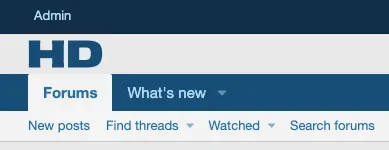
I am using the default style but struggling with trying to make my header look like here on XenForo and also adjusting the size/placement of the logo. Even after watching @Erik tutorial on styling, it doesn't quite work. What's further, the header looks different on Safari and Chrome.

Found this code in app_header.less template. If I change xf-paddingMedium to xf-paddingLarge, it does help space out the logo a bit, but I cannot influence the look with padding: 20 20; styling that affords specifics.
And if someone can provide a tip on how to change the colour of the header to solid blue, like XenForo community, that would be appreciated as well. I realize that I will have to change the colour of the logo to white.
Thank you.
I am using the default style but struggling with trying to make my header look like here on XenForo and also adjusting the size/placement of the logo. Even after watching @Erik tutorial on styling, it doesn't quite work. What's further, the header looks different on Safari and Chrome.

Code:
{
padding: @xf-paddingMedium 0;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
max-width: 100%;
}Found this code in app_header.less template. If I change xf-paddingMedium to xf-paddingLarge, it does help space out the logo a bit, but I cannot influence the look with padding: 20 20; styling that affords specifics.
And if someone can provide a tip on how to change the colour of the header to solid blue, like XenForo community, that would be appreciated as well. I realize that I will have to change the colour of the logo to white.
Thank you.