Bulbagarden
Active member
We're trying to do something special for Halloween this year, where certain elements of our Halloween forum style would change depending on how users have set certain custom user fields in their settings. Has anyone got any advice on how I'd go about achieving this effect?
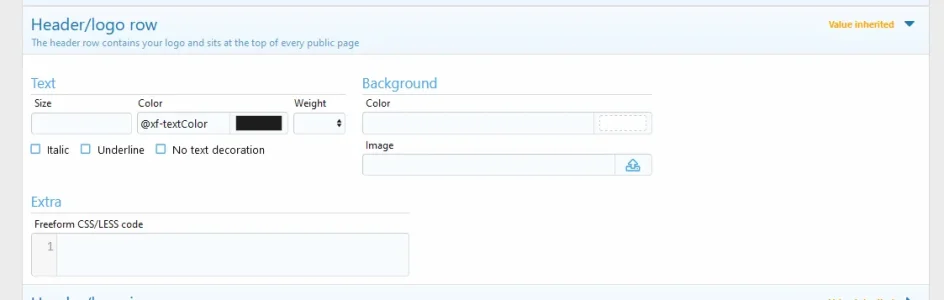
The element that's giving me the most trouble is the header/logo row background image. I've got code which can set the image in the extra.less instead of in the style properties...
I thought maybe I could try editing the PAGE_CONTAINER template instead, where I would be able to use xf:if. I can tell it'd have to relate to this section somehow, but I can't see clearly how I'd be able to go about swapping out the background image here (as opposed to the logo image, which needs to remain the same).
The element that's giving me the most trouble is the header/logo row background image. I've got code which can set the image in the extra.less instead of in the style properties...
...but you can't use the xen:if statements in extra.less, so I'm not sure how I'd go about setting a conditional here.header#header {
background-image: url('URLGOESHERE.png');
background-position: center;
}
I thought maybe I could try editing the PAGE_CONTAINER template instead, where I would be able to use xf:if. I can tell it'd have to relate to this section somehow, but I can't see clearly how I'd be able to go about swapping out the background image here (as opposed to the logo image, which needs to remain the same).
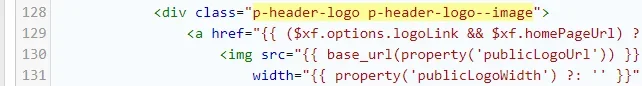
I got the impression that maybe what I needed to do here was to edit the p-header-inner class, but searching the templates I wasn't able to see where that's defined.<header class="p-header" id="header">
<div class="p-header-inner">
<div class="p-header-content">
<div class="p-header-logo p-header-logo--image">
<a href="{{ ($xf.options.logoLink && $xf.homePageUrl) ? $xf.homePageUrl : link('index') }}">
<xf:if is="property('xbLogoType') == 'text'">
<xf:if is="property('xbLogoText')">
{{ property('xbLogoText') }}
<xf:else />
{$xf.options.boardTitle}
</xf:if>
<xf:else />
<img src="{{ base_url(property('publicLogoUrl')) }}" srcset="{$srcset}" alt="{$xf.options.boardTitle}"
width="{{ property('publicLogoWidth') ?: '' }}" height="{{ property('publicLogoHeight') ?: '' }}" />
</xf:if>
</a>
</div>
<xf:ad position="container_header" />
<xf:if is="property('xbVisitorTabsLocation') == 'logo' OR property('xbForumStyle') == 'canvas'">
<xf:macro name="visitortabs" arg-searchConstraints="{$searchConstraints}" arg-navTree="{$navTree}" />
</xf:if>
<xf:if is="property('xbSocialHeader')">
<xf:include template="xb_social_icons" />
</xf:if>
<xf:if is="property('xbSearchLocation') == 'header'">
<xf:macro name="xb_search_macro" arg-searchConstraints="{$searchConstraints}" />
</xf:if>
</div>
</div>
</header>