intradox
Well-known member
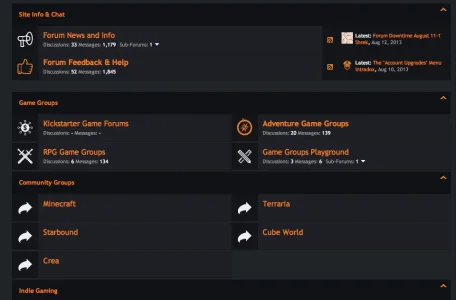
I am wondering how I might have forums for a specific node appear in a 2column layout such as:

I found this code, http://xenforo.com/community/threads/how-do-i-show-my-page-into-two-columns.29247/#post-343022 but it's forum wide whereas I am looking to apply this to a specific section of the site.
So for example, that first section in the image above and not forum wide. If node was 62 or something.
I found this code, http://xenforo.com/community/threads/how-do-i-show-my-page-into-two-columns.29247/#post-343022 but it's forum wide whereas I am looking to apply this to a specific section of the site.
So for example, that first section in the image above and not forum wide. If node was 62 or something.