CyberAP
Well-known member
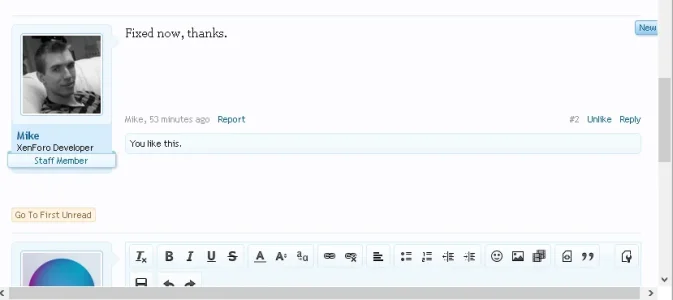
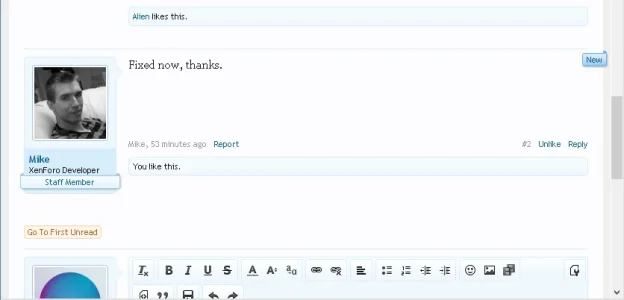
If you reduce the width of the page with new messages you will get a scrollbar at the bottom of your screen.
This is caused by the 'New' badge on the right side.

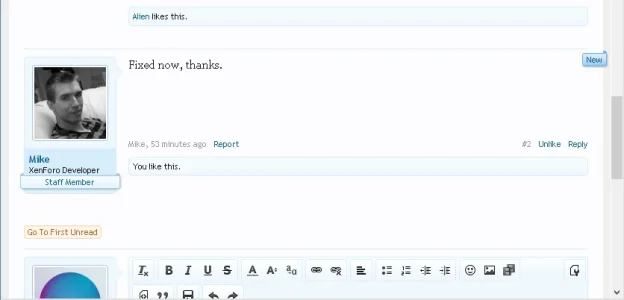
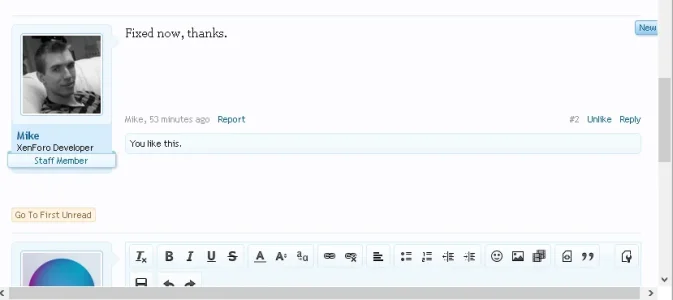
To solve this issue we just need to add padding: 0 10px; to .wrapperXfSite. The result is:

Of course this padding should be disabled for mobile layout.
This is caused by the 'New' badge on the right side.

To solve this issue we just need to add padding: 0 10px; to .wrapperXfSite. The result is:

Of course this padding should be disabled for mobile layout.