bzcomputers
Well-known member
- Affected version
- 2.2
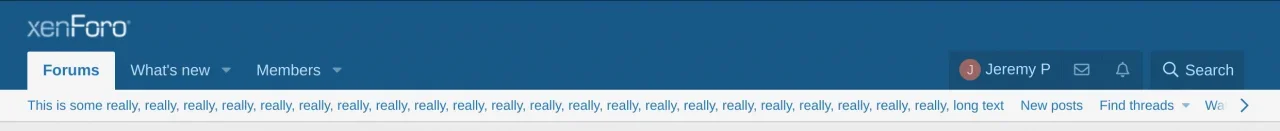
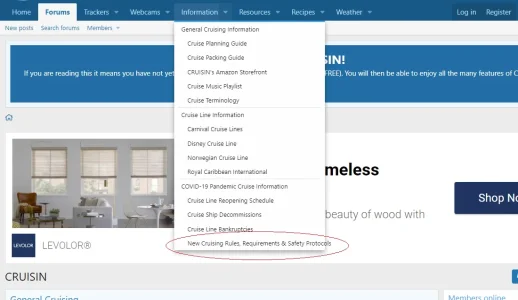
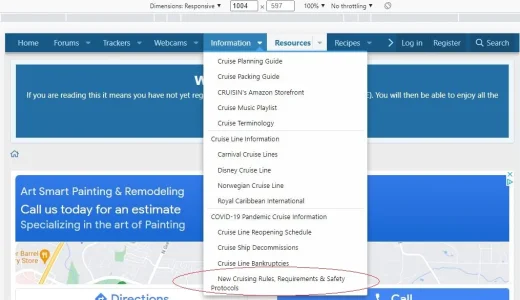
If the total displayed length of links contained within <div class ="p-sectionLinks"> exceeds 1200px there is a css overflow issue. The text overflow is still "visible" beyond the .p-sectionLinks-inner which has a max-width: 1200px. It appears the current css applies "overflow: visible" to all screens wider than 768px, which will not work for screens greater than 1200px without breaking the inner width constraints and also possibly creating a full page horizontal scroll.
To duplicate you will need a screen width greater than 1200px and just add additional section links to get the text on the line to overflow 1200px, you will then see the initial overflow issue. Keep adding links to be wider than your max screen width to view the full page horizontal scroll issue that can also be caused.
To duplicate you will need a screen width greater than 1200px and just add additional section links to get the text on the line to overflow 1200px, you will then see the initial overflow issue. Keep adding links to be wider than your max screen width to view the full page horizontal scroll issue that can also be caused.