Teddy Scott
Active member
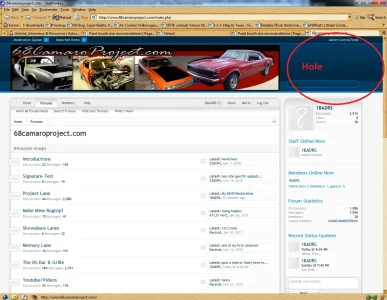
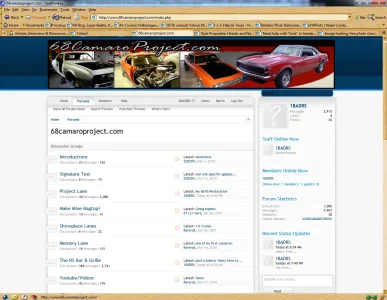
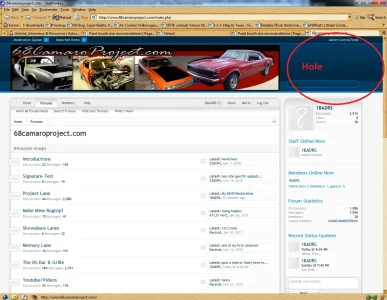
What can I do to remove this "hole" or at least make it smaller?
Id really like to move the search box to somewhere else.
Maybe there is something I can put in this "hole" area?
Any other suggestions welcome too.
Thanks!
www.68camaroproject.com

Id really like to move the search box to somewhere else.
Maybe there is something I can put in this "hole" area?
Any other suggestions welcome too.
Thanks!
www.68camaroproject.com