ibaker
Well-known member
I have incorporated a chat room into my site and I was wanting to add a link to the chat room on the navigation bar but also add a balloon of the number of users in the chat rooms.
I have been provided with a html file that results in displaying the number of users in the chat room:
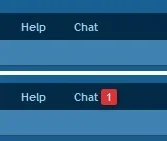
I have also created a tab entry with a link to the chat room by copying the Alerts code that has the red balloon for the number but need help finishing it...so far all I have done is:
So can anyone help me to get the red balloon to show the number of users that are in my chat room...your help is greatly appreciated
I have been provided with a html file that results in displaying the number of users in the chat room:
Code:
<html>
<script language="javascript" src="http://www.mydomain.com:#####/online.js"></script>
<div id='flashchat'>
<script language="javascript">
document.write("<b> "+ online.ln);
</script>
</div>
</html>I have also created a tab entry with a link to the chat room by copying the Alerts code that has the red balloon for the number but need help finishing it...so far all I have done is:
Code:
<xen:if is="{$visitor.user_id}">
<li class="navTab chat Popup PopupControl PopupClosed">
<a href="#" onclick="window.open('/123flashchat.php','','width=700,height=528');return false;" class="navLink">Chat
<strong class="itemCount {xen:if {$visitor.alerts_unread}, '', 'Zero'}"
id="AlertsMenu_Counter" data-text="Users chatting in the Chat Rooms">
<span class="Total">{xen:number $visitor.alerts_unread}</span>
</strong>
</a>
</li>
<xen:else />
<li><a href="{xen:link 'login'}">Chat</a></li>
</xen:if>So can anyone help me to get the red balloon to show the number of users that are in my chat room...your help is greatly appreciated