woodenlegacy
Member

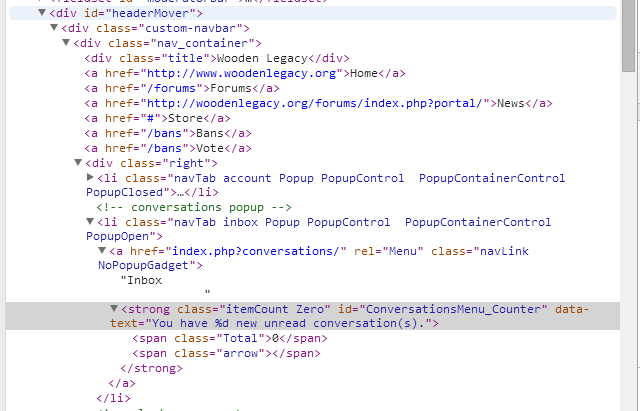
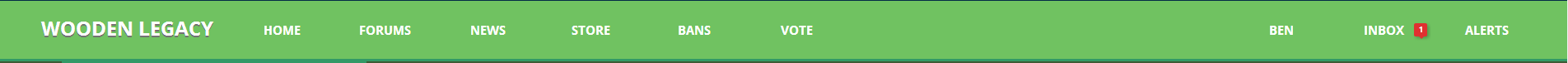
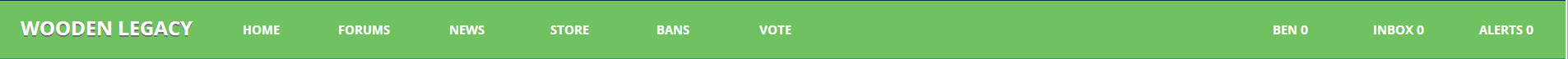
Hey everyone, Ive been trying to get my navbar working and ive nearly got it all together, Im just wondering is there any way for me to not have those 0's next to 'Ben' 'Inbox' 'Alert's, They seem to be automated in with the line of code below:
http://pastebin.com/SHDG5eu0
If anyone could help me that would be much appreciated ! Also sorry if this is the wrong section.