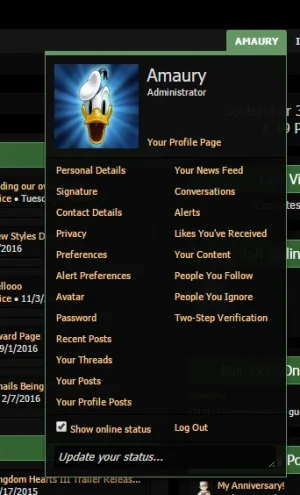
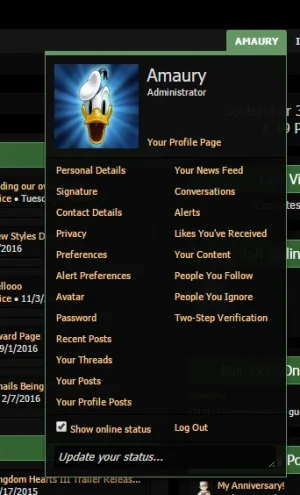
I've removed the search bar from the sub-navigation bar—and consequently changed the link destination of Search Forums to the general search rather than threads and posts—and moved the contents of Useful Searches to the account menu. Now, how can I add more columns to the right within the account menu. I don't want the menu to be that tall, and so I'd like something like four columns with five links each, which I can figure out myself once I know how to add more columns.
Thanks!

Edit: This is the current code I have for the new items I added:
Thanks!

Edit: This is the current code I have for the new items I added:
Code:
<ul class="col3 blockLinksList">
<xen:hook name="navigation_visitor_tab_links3">
<!-- block: useful_searches -->
<li><a href="{xen:link find-new/posts, '', 'recent=1'}" rel="nofollow">{xen:phrase recent_posts}</a></li>
<xen:if is="{$visitor.user_id}">
<li><a href="{xen:link search/member, '', 'user_id={$visitor.user_id}', 'content=thread'}">{xen:phrase your_threads}</a></li>
<li><a href="{xen:link search/member, '', 'user_id={$visitor.user_id}', 'content=post'}">{xen:phrase your_posts}</a></li>
<li><a href="{xen:link search/member, '', 'user_id={$visitor.user_id}', 'content=profile_post'}">{xen:phrase your_profile_posts}</a></li>
</xen:if>
<!-- end block: useful_searches -->
</xen:hook>
</ul>
Last edited: