CaptainMorgan
Active member
Here is the code I'm using in the navigation template.
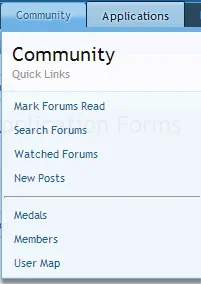
On hovering over the menu item, it does what it's supposed to do:

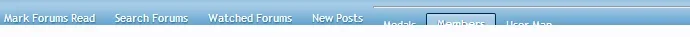
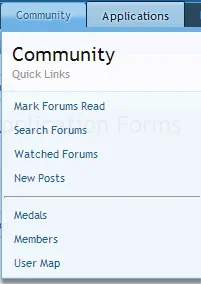
But when in this case Forums or Community is selected and landed on, the view is this:

Thus the hr breaks the quick links area when landed on... do you have any suggestions on how to fix this?
Thanks,
-CPT
Code:
<!-- forums -->
<xen:if is="{$tabs.forums}">
<li class="navTab forums {xen:if $tabs.forums.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="{$tabs.forums.href}" class="navLink">Community</a>
<a href="{$tabs.forums.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$tabs.forums.selected}, 'tabLinks', 'Menu JsOnly tabMenu'} forumsTabLinks">
<div class="primaryContent menuHeader">
<h3>Community</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
<ul class="secondaryContent blockLinksList">
<xen:hook name="navigation_tabs_forums">
<xen:if is="{$visitor.user_id}"><li><a href="{xen:link 'forums/-/mark-read', $forum, 'date={$serverTime}'}" class="OverlayTrigger">{xen:phrase mark_forums_read}</a></li></xen:if>
<xen:if is="{$canSearch}"><li><a href="{xen:link search, '', 'type=post'}">{xen:phrase search_forums}</a></li></xen:if>
<xen:if is="{$visitor.user_id}">
<li><a href="{xen:link 'watched/forums'}">{xen:phrase watched_forums}</a></li>
</xen:if>
<li><a href="{xen:link 'find-new/posts'}" rel="nofollow">{xen:if $visitor.user_id, {xen:phrase new_posts}, {xen:phrase recent_posts}}</a></li>
</xen:hook>
<hr />
<li><a href="{xen:link 'help/Medals'}">Medals</a></li>
<li><a href="{$tabs.members.href}" class="navLink">{$tabs.members.title}</a></li>
<li><a href="{xen:link 'memberMap'}">User Map</a></li>
</ul>
</div>
</li>
</xen:if>On hovering over the menu item, it does what it's supposed to do:

But when in this case Forums or Community is selected and landed on, the view is this:
Thus the hr breaks the quick links area when landed on... do you have any suggestions on how to fix this?
Thanks,
-CPT