introspectionNation
New member
Hello
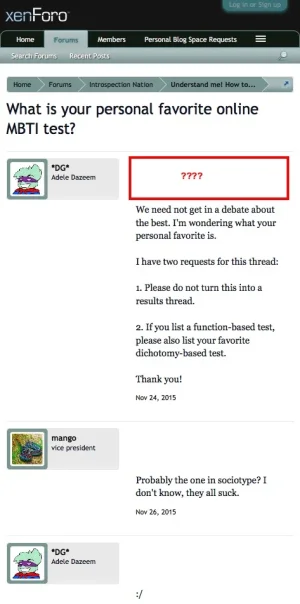
I have followed the instructions here to create a nicer avatar size (300 x 150), which looks fantastic on the pc, but it looks pretty bad on mobiles and squashes all the post content to one side. Is there a way to have the avy size shown on message_user_info template depend on platform?
I have followed the instructions here to create a nicer avatar size (300 x 150), which looks fantastic on the pc, but it looks pretty bad on mobiles and squashes all the post content to one side. Is there a way to have the avy size shown on message_user_info template depend on platform?
Last edited: