Breixo
Well-known member
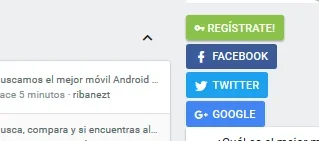
Hi! I'm missing previous widget, though that was a good way to make it easy for visitors to register at the forum:

It was also better when Twitter&Facebook easy login where there too.
Any reason why they're not there anymore?
Was trying to figure out how to code a widget just for visitors.
Shouldn't be so hard...
But don't know enough to add the html code for the buttons and their CSS...
Thanks in advance for your help!

It was also better when Twitter&Facebook easy login where there too.
Any reason why they're not there anymore?
Was trying to figure out how to code a widget just for visitors.
Shouldn't be so hard...
Code:
<xf:if is="!$xf.visitor.user_id">
<xf:widget key="sidebar_signup" />
</xf:if>But don't know enough to add the html code for the buttons and their CSS...
Thanks in advance for your help!