Earl
Well-known member
I have implemented the content vote system to a custom entity in my add-on,
Just like this part in
I do have a similar code in my add-on and here it is:
everything works perfectly (ajax in content voting works too), but the only issue is mark as solution's Ajax isn't working.
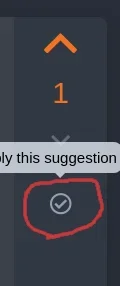
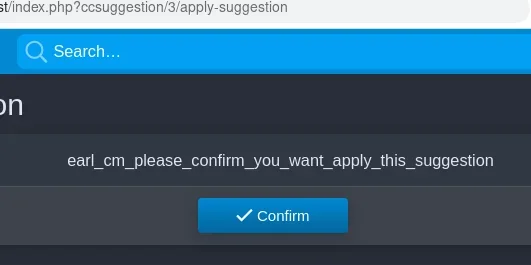
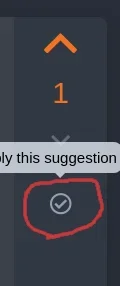
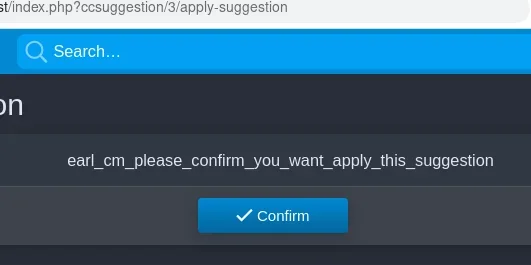
When I click on this apply tick mark, it just redirects to the confirmation dialog page as opposed to sending data through Ajax


Which part of code I am missing?
Where is the core code located which responsible for this Ajax? Where should I look?
Just like this part in
post_question_macros template,
HTML:
<xf:if is="$post.isContentVotingSupported()">
<xf:macro template="content_vote_macros" name="vote_control"
arg-link="posts/vote"
arg-content="{$post}" />
</xf:if>
<xf:if is="$post.canMarkAsQuestionSolution()">
<xf:set var="$isSolutionText" value="{{ phrase('unmark_as_solution') }}" />
<xf:set var="$makeSolutionText" value="{{ phrase('mark_as_solution') }}" />
<a href="{{ link('posts/mark-solution', $post) }}"
class="solutionIcon {{ $post.is_question_solution ? 'is-solution' : '' }} js-solutionControl"
data-xf-click="solution-edit"
data-sk-marked="addClass:is-solution, titleAttr:sync, {$isSolutionText|for_attr}"
data-sk-removed="removeClass:is-solution, titleAttr:sync, {$makeSolutionText|for_attr}"
data-label=".u-srOnly"
data-xf-init="tooltip"
title="{{ $post.is_question_solution ? $isSolutionText : $makeSolutionText }}">
<span class="u-srOnly">{{ $post.is_question_solution ? $isSolutionText : $makeSolutionText }}</span>
</a>I do have a similar code in my add-on and here it is:
HTML:
<xf:macro template="content_vote_macros" name="vote_control"
arg-link="ccsuggestion/vote&id={$suggestion.moderation_suggestion_id}"
arg-content="{$suggestion}"/>
<xf:set var="$isSolutionText" value="{{ phrase('unmark_as_solution') }}"/>
<xf:set var="$makeSolutionText" value="{{ phrase('earl_cm_apply_this_suggestion') }}"/>
<a href="{{ link('ccsuggestion/apply-suggestion', $suggestion) }}"
class="solutionIcon {{ $suggestion.isApplied() ? 'is-solution' : '' }} js-solutionControl"
data-xf-click="solution-edit"
data-sk-marked="addClass:is-solution, titleAttr:sync, {$isSolutionText|for_attr}"
data-sk-removed="removeClass:is-solution, titleAttr:sync, {$makeSolutionText|for_attr}"
data-label=".u-srOnly"
data-xf-init="tooltip"
title="{{ $suggestion.isApplied() ? $isSolutionText : $makeSolutionText }}">
<span class="u-srOnly">{{ $suggestion.isApplied() ? $isSolutionText : $makeSolutionText }}</span>
</a>everything works perfectly (ajax in content voting works too), but the only issue is mark as solution's Ajax isn't working.
When I click on this apply tick mark, it just redirects to the confirmation dialog page as opposed to sending data through Ajax


Which part of code I am missing?
Where is the core code located which responsible for this Ajax? Where should I look?