CyberAP
Well-known member
There is a code that trims text in the last post link. Here it is:
Unfortunately it doesn't work with cyrilic symbols.
Here is a solution how to make it work:
In template 'node_forum_level_2' find the <div class="nodeLastPost secondaryContent"> block.
After the opening tag we should create another block and call it for example .lastPostLinkWrap and place there all code that corresponds to the last post link. Then we should remove the wordTrim function from there. The result should look like this:
And in node_list.css we should add the following:
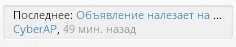
The result is pretty awesome:

Code:
{xen:helper wordTrim, $forum.lastPost.title, 30}Unfortunately it doesn't work with cyrilic symbols.
Here is a solution how to make it work:
In template 'node_forum_level_2' find the <div class="nodeLastPost secondaryContent"> block.
After the opening tag we should create another block and call it for example .lastPostLinkWrap and place there all code that corresponds to the last post link. Then we should remove the wordTrim function from there. The result should look like this:
Code:
<div class="nodeLastPost secondaryContent">
<xen:if is="{$forum.privateInfo}">
<span class="noMessages muted">({xen:phrase private})</span>
<xen:elseif is="{$forum.lastPost.date}" />
<div class="lastPostLinkWrap">
{xen:phrase latest}: <a href="{xen:link posts, $forum.lastPost}" title="{$forum.lastPost.title}">$forum.lastPost.title</a>
</div>
<span class="lastThreadMeta"><xen:if is="{xen:helper isIgnored, $forum.last_post_user_id}">{xen:phrase ignored_member}<xen:else /><xen:username user="$forum.lastPost" /></xen:if>, <xen:datetime time="$forum.lastPost.date" class="muted" /></span>
<xen:else />
<span class="noMessages muted">({xen:phrase contains_no_messages})</span>
</xen:if>
</div>And in node_list.css we should add the following:
Code:
.nodeLastPost .lastPostLinkWrap
{
display: inline-block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: {xen:calc '@nodeLastPost.width - (@nodeLastPost.padding-left + @nodeLastPost.padding-right)'}px;
}The result is pretty awesome: