JackieChun
Well-known member
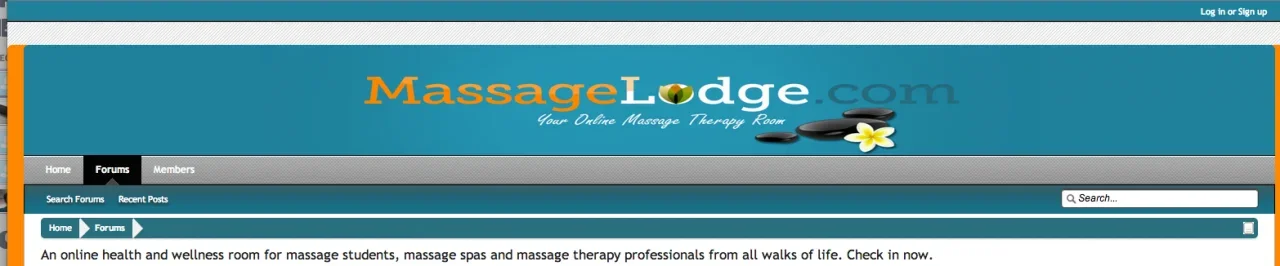
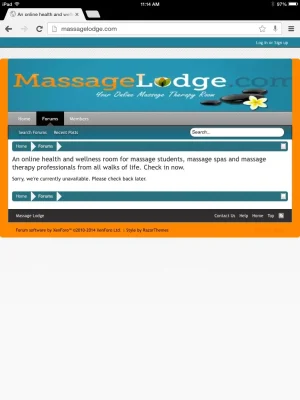
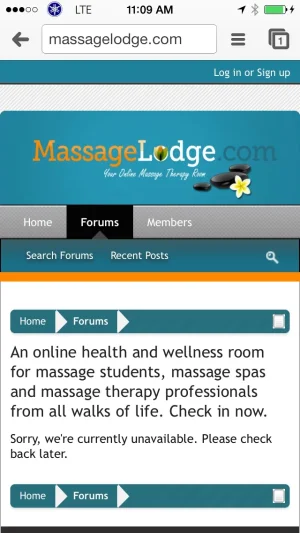
The logo of my forum is too wide for mobile browsers, so it gets resized in mobile view, which looks way zoomed out and is unsightly.
Instead of resizing and zooming out, I would like only the left part of the logo to be shown in mobile view, say the leftmost 200 pixels.
What's the best way to do that?
Instead of resizing and zooming out, I would like only the left part of the logo to be shown in mobile view, say the leftmost 200 pixels.
What's the best way to do that?