eva2000
Well-known member
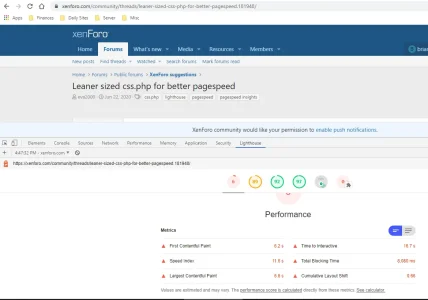
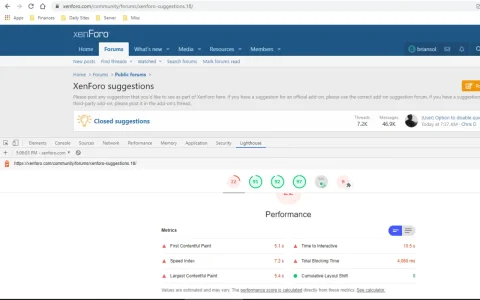
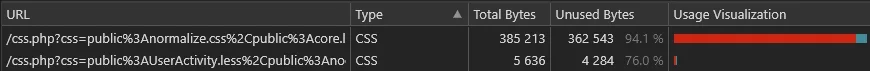
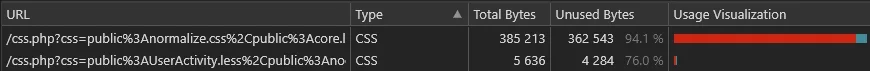
I would love to see a smarter css.php to only really serve the CSS that a page requires. This is code coverage for just XF 2.1 index page where 362,543 bytes or 94.1% of first css.php bytes are unused on the index page !

In terms of Google Lighthouse/Page Speed Insights v6 metrics, that is almost the difference between obtaining a mobile speed LCP (https://web.dev/lcp/) of under 2.5s or not in most cases which is a Google pass for LCP.
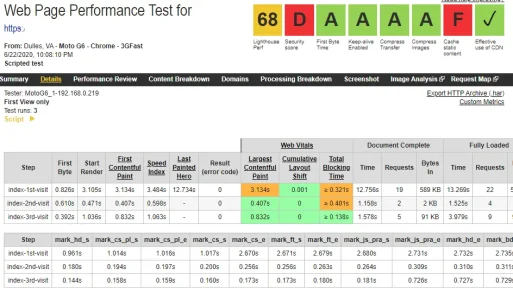
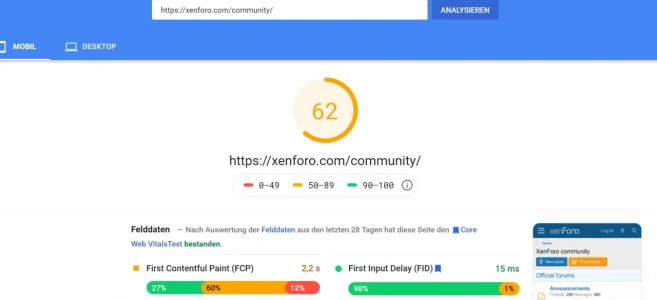
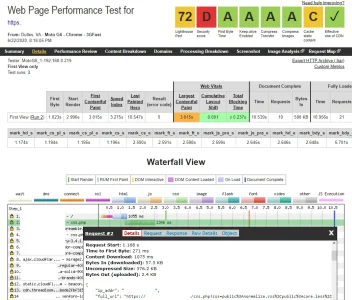
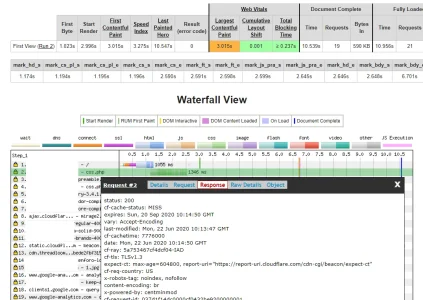
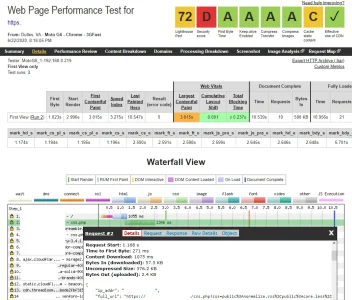
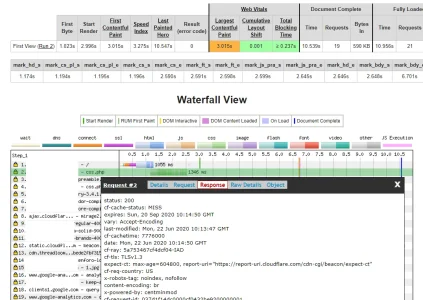
Just did some tests on my test Xenforo 2.1 forum via webpagetest with cloudflare cache miss and measured the CSS processing time for css.php from within helper_js_global from start of css (mark_cs_s) to end css (mark_cs_e) on Motorola G gen6 with 3g fast Chrome browser speed profile


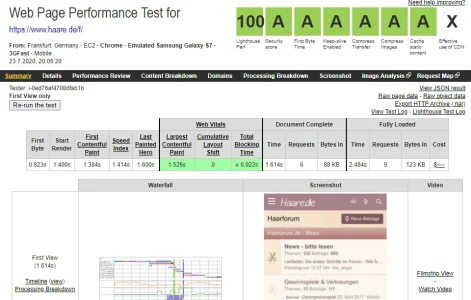
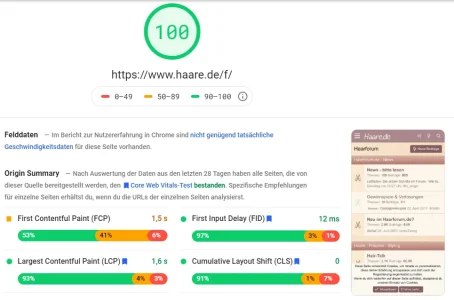
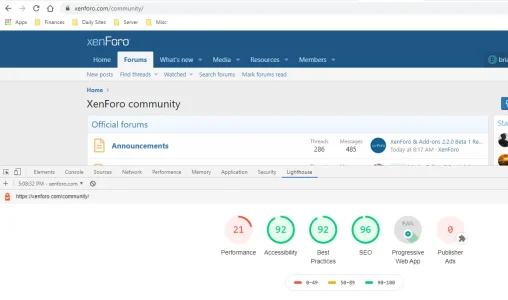
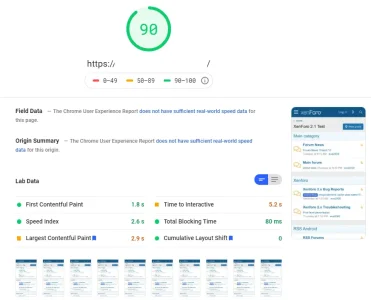
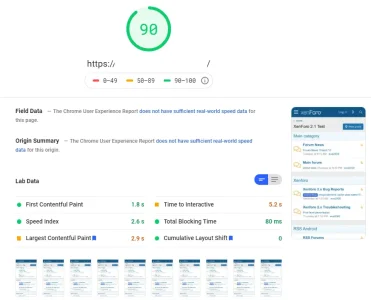
This is a XF 2.1 optimized index page with PSI mobile score = 90 with google analytics, cloudflare beacon and mirage and threadloom CDN loaded as well (obviously Cloudflare cached so difference between above uncached first visit)

Basically if you can halve your css.php size, you'd probably be able to get under a LCP of 2.5s for mobile IF everything else page speed wise are optimal for Google 3G speed mobile lab tests. Of course real world mobile/desktop is more important.

In terms of Google Lighthouse/Page Speed Insights v6 metrics, that is almost the difference between obtaining a mobile speed LCP (https://web.dev/lcp/) of under 2.5s or not in most cases which is a Google pass for LCP.
Just did some tests on my test Xenforo 2.1 forum via webpagetest with cloudflare cache miss and measured the CSS processing time for css.php from within helper_js_global from start of css (mark_cs_s) to end css (mark_cs_e) on Motorola G gen6 with 3g fast Chrome browser speed profile
- SpeedIndex = 3.275s
- FCP = 3.015s
- LCP = 3.015s
- CLS = 0.001s
- TBT = 0.237s


This is a XF 2.1 optimized index page with PSI mobile score = 90 with google analytics, cloudflare beacon and mirage and threadloom CDN loaded as well (obviously Cloudflare cached so difference between above uncached first visit)

Basically if you can halve your css.php size, you'd probably be able to get under a LCP of 2.5s for mobile IF everything else page speed wise are optimal for Google 3G speed mobile lab tests. Of course real world mobile/desktop is more important.
Last edited:
Upvote
94