bzcomputers
Well-known member
I am not sure if this is XenForo code or an add-on code causing this...
When doing some Google PageSpeed testing I've noticed it complaining about CLS in mobile view and referencing multiple locations where inline styling is being applied to multiple main classes that represent the page structure like: p-pageWrapper, p-body, p-body-inner, p-body-main, etc.
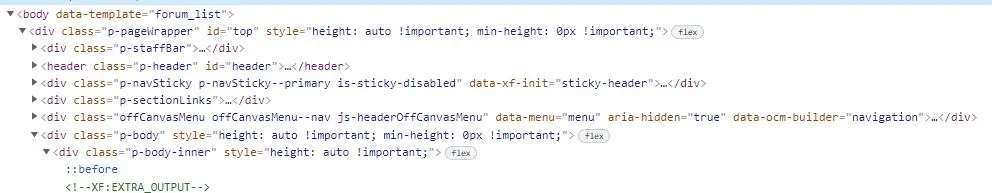
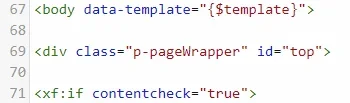
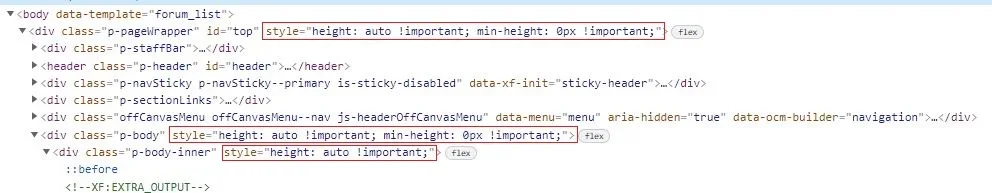
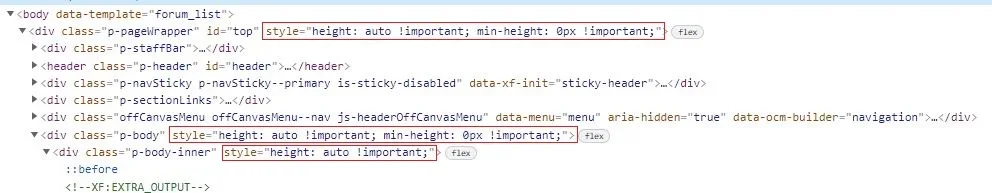
Actual code view (mobile):

As you can see all these lines also indicate "flex" at the end, indicating the classes contain "display: flex". Is this XenForo code injecting the inline css? or is it an add-on causing this?
Sample Google PageSpeed Report:

On all the pages I tested if I overrode or disabled the CSS in question (the flex css and the inline css), the page appeared and acted the same. I know I couldn't test all scenarios of when this css may be necessary but my questions are:
If this is XenForo code:
Is the use of "display:flex" necessary?
If so, are their possible alternatives?
If there aren't alternatives, is their someway we can make this play better with Google PageSpeed so that it's use doesn't get dinged for CLS issues for mobile devices?
To be upfront with this issue, it doesn't always appear, and at times if Google PageSpeed is run consecutively 10 times for the same page it may only see it as a CLS issue 8 times. It is never consistent, but happens often and often enough that it is affecting Google's page performance score and could be affecting rankings.
When doing some Google PageSpeed testing I've noticed it complaining about CLS in mobile view and referencing multiple locations where inline styling is being applied to multiple main classes that represent the page structure like: p-pageWrapper, p-body, p-body-inner, p-body-main, etc.
Actual code view (mobile):

As you can see all these lines also indicate "flex" at the end, indicating the classes contain "display: flex". Is this XenForo code injecting the inline css? or is it an add-on causing this?
Sample Google PageSpeed Report:

On all the pages I tested if I overrode or disabled the CSS in question (the flex css and the inline css), the page appeared and acted the same. I know I couldn't test all scenarios of when this css may be necessary but my questions are:
If this is XenForo code:
Is the use of "display:flex" necessary?
If so, are their possible alternatives?
If there aren't alternatives, is their someway we can make this play better with Google PageSpeed so that it's use doesn't get dinged for CLS issues for mobile devices?
To be upfront with this issue, it doesn't always appear, and at times if Google PageSpeed is run consecutively 10 times for the same page it may only see it as a CLS issue 8 times. It is never consistent, but happens often and often enough that it is affecting Google's page performance score and could be affecting rankings.