Grizzly Adam
Active member
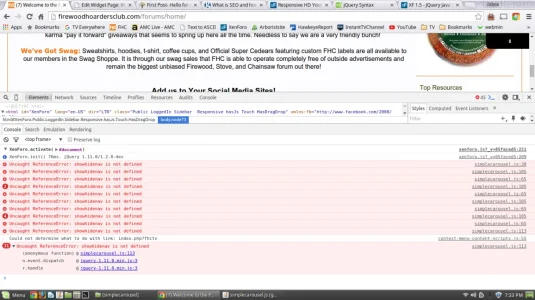
Move this if it's not in the best place, I have a jquery script I just added to our home page and it causes the page to continuosly load. The script didn't do this when it was placed in an html file, so something much be clashing. Any ideas are welcome.
Here is the html:
And the script:
Here is the html:
Code:
<html>
<head>
<link rel="stylesheet" href="http://firewoodhoardersclub.com/js/simplecarousel/simplecarousel.css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="http://firewoodhoardersclub.com/js/simplecarousel/simplecarousel.js"></script>
<script>
jQuery(function($){ // on DOM load
mycarousel = new simplecarousel({
id: 'swag',
url: 'http://firewoodhoardersclub.com/js/simplecarousel/swagcarouselcontent.htm'
})
})
</script>
</head>
<body>
<div class="carousel" id="swag">
<div class="belt">
</div>
</div>
</body>
</html>And the script:
Code:
function simplecarousel(setting){
var gallerydefaults = {
navhtml: ['<div class="navsemi"><span>←</span></div>', '<div class="navsemi right"><span>→</span></div>'],
dragleeway: 40, // number of pixels users can drag when at the start/end of carousel before it bounces back
bounceduration: 0.5 // the duration in seconds for the carousel to bounce back
}
var $ = jQuery
var s = $.extend({}, gallerydefaults, setting)
s.bounceduration = parseFloat(s.bounceduration) + 's'
var $carousel = $('#' + s.id)
var $belt = $carousel.find('.belt:eq(0)')
var mousemoveevtstr = 'mousemove.dragstart' + s.id + ' touchmove.dragstart' + s.id
var cal = {carouselw:null, beltw:null}
var bounds = [,]
var contentloaded = false
var $navsemis = $(s.navhtml.join('')).appendTo($carousel)
this.loadfile = function(url){
contentloaded = false
$belt.html('<p>Loading contents</p>')
$.ajax({
url: url,
dataType: 'html',
error:function(ajaxrequest){
alert('Error fetching content.<br />Server Response: '+ajaxrequest.responseText)
},
success:function(content){
$belt.html(content)
setbounds()
bounceback()
showhidenav()
contentloaded = true
}
})
}
function setbounds(){
cal = {carouselw:$carousel.width(), beltw:$belt.outerWidth()}
bounds = [0, Math.min(cal.carouselw - cal.beltw, 0)]
}
function bounceback(){
$belt.css({transitionDuration: s.bounceduration})
if (parseInt($belt.css('left')) > bounds[0])
$belt.css({left: bounds[0]})
if (parseInt($belt.css('left')) < bounds[1])
$belt.css({left: bounds[1]})
}
this.loadfile(s.url)
$belt.on('transitionend webkitTransitionEnd', function(e){
var $target = $(e.target) // target
if (/left/i.test(e.originalEvent.propertyName)){ // check event fired on "left" prop
showhidenav()
}
})
$navsemis.bind('click touchstart', function(e){
var e = (e.type.indexOf('touch') != -1)? e.originalEvent.changedTouches[0] : e
var $target = $(e.target)
$target = ($target.hasClass('navsemi'))? $target : $target.parent('.navsemi')
var initialx = parseInt($belt.css('left'))
var dir = ($target.hasClass('right'))? 'right' : 'left'
var newx = (dir == 'left')? Math.min(initialx + cal.carouselw, bounds[0]) : Math.max(initialx - cal.carouselw, bounds[1])
$belt.css('left', newx)
})
$belt.bind('click', function(e){
if ($belt.data('dx') != 0) // if dragging on belt instead of clicking on it
e.preventDefault() // prevent default action
})
$belt.bind('mousedown touchstart', function(e){
var e = (e.type.indexOf('touch') != -1)? e.originalEvent.changedTouches[0] : e
var initialx = parseInt($belt.css('left'))
var mousex = e.pageX
$belt.css({transitionDuration: '0s'}).data({dx: 0})
setbounds()
$(document).bind(mousemoveevtstr, function(e){
var e = (e.type.indexOf('touch') != '-1')? e.originalEvent.changedTouches[0] : e
var dx=e.pageX-mousex //distance to move horizontally
var newx=(dx<0)? Math.max(bounds[1] - s.dragleeway, initialx+dx) : Math.min(bounds[0] + s.dragleeway, initialx+dx) // dx<0 = dragging left
$belt.css({left: newx}).data({dx: dx})
return false //cancel default drag action
})
if (e.type == "mousedown")
return false //cancel default drag action
})
$(document).bind('mouseup touchend', function(e){
var e = (e.type.indexOf('touch') != -1)? e.originalEvent.changedTouches[0] : e
$(document).unbind(mousemoveevtstr)
bounceback()
showhidenav()
if (e.type == "mouseup")
return false
})
$(window).bind('resize', function(e){
setbounds()
bounceback()
showhidenav()
})
}